VPIV Panels
Jump to navigation
Jump to search

|

|

|
General Information
- A panel is a display that is created to show on a Large Monitor in the plant or on a Computer Monitor at someone's desk.
- The construction of the Panel is exactly the same as constructing a Widget.
- Panels can be viewed individually or as part of a rotating panel.
Basic Functionality
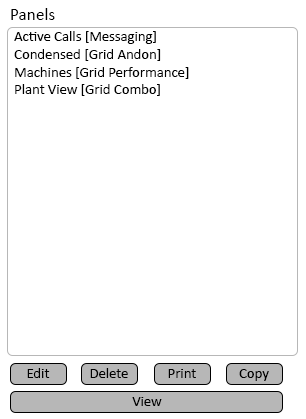
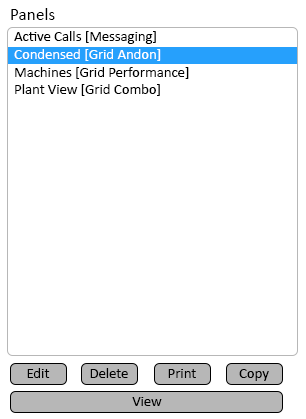
- On the left side of the Panels Home Screen, a list of all the Panels added to the system will show in alphabetical order.
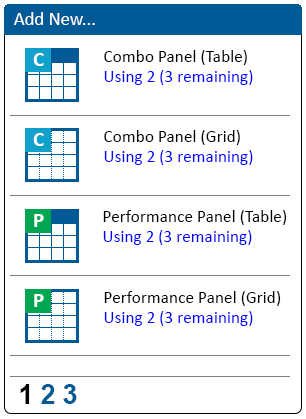
- On the Right side of the Panels Home Screen, the Add New Panel menu will show.
- Panel Editing
- A Panel can be Edited, Deleted, Printed or Copied.
- Select a Panel from the list so that it is highlighted.
- Select one of the buttons at the bottom of the list.
- Edit - us this button to edit any aspect of the Panel.
- Delete - use this button to permanently remove the Panel from the system.
- Print - use this button to create a print out of the Panel Setup.
- Copy - use this button to duplicate the Panel and access all editing aspects.
- View - use this button to open the Panel live in a Web Browser Tab.
- Add A Panel
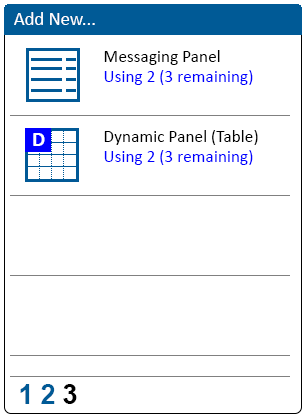
- There are 7 different types of Panels that can be created.
- Each Panel type is available under the Add New Panel Menu.
- Each Panel will have a Using vs Remaining statistic under the Panel Type.
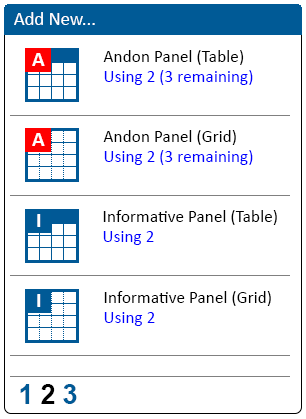
- There are 3 different sets of available Panel types.
- Icon Functionality
- Combo Panels
- A Combo Panel provides the user with access & setup to all Tag & Widget Types as well as all Cell Types.
- Table uses a Spreadsheet style of setup.
- Grid uses a freeform cell style of setup.
- Performance Panels
- A Performance Panel provides the user with access & setup to all Tag & Widget Types. Limited Cell Types available.
- Table uses a Spreadsheet style of setup.
- Grid uses a freeform cell style of setup.
- Andon Panels
- An Andon Panel provides the user with access & setup to Limited Tag, Widget and Cell Types.
- Used to shown State & Duration of Alarms.
- Table uses a Spreadsheet style of setup.
- Grid uses a freeform cell style of setup.
- Informative Panels
- An Informative Panel provides the user with NO access Tags. Widgets and Cell Types are limited.
- Used to show Graphics or Text Messages.
- Table uses a Spreadsheet style of setup.
- Grid uses a freeform cell style of setup.
- Messaging Panels
- A Messaging Panel has not Tag access as it is not needed for the type of Panel.
- Used to show Text Messages.
- Creation is completed using a set of Steps & Options.
Table Panel - Tabs
- After selecting to Add or Edit a Table Panel, a window will open with the following Properties.
- Tabs - Navigation
- There are 3 tabs at the top of the page that allow the user to access the appropriate areas when creating or editing a panel.
- Properties - this tab allows the user to name the Panel and to enter the refresh interval.
- Layout - this tab provides access to the rows, columns and cells of the table. Also provides access to cells on a grid Panel.
- Tags - this tab provides access to tag creation that monitors device data.
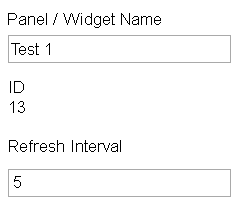
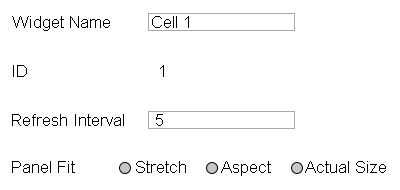
Properties Tab
- The Properties tab allows the user to enter a name and refresh interval for the Panel.
- Panel Name - enter a name for the Panel.
- ID - assigned by the VP IV software.
- Refresh Interval - enter number of seconds - how often the Panel information should be refreshed.
Layout Tab
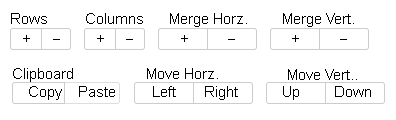
- Table Editing Buttons
- The Layout tab allows the user to create or edit the Panel using a Table format.
- At the top of the table will be all the buttons needed to manipulate the Table.
- Rows - use the Plus (+) & Minus (-) buttons to add and remove Rows from the table.
- Columns - use the Plus (+) & Minus (-) buttons to add and remove Columns from the table.
- Merge Horz. - use the Plus (+) & Minus (-) buttons to merge cells Horizontally in the table.
- Merge Vert. - use the Plus (+) & Minus (-) buttons to merge cells Vertically in the table.
- Clipboard - select a cell in the table - use the Copy or Paste button to either copy the selected cell or paste to the selected cell.
- Move Horz. use the Left & Right buttons to move cells Horizontally in the table.
- Move Vert. - use the Up & Down buttons to move cells Vertically in the table.
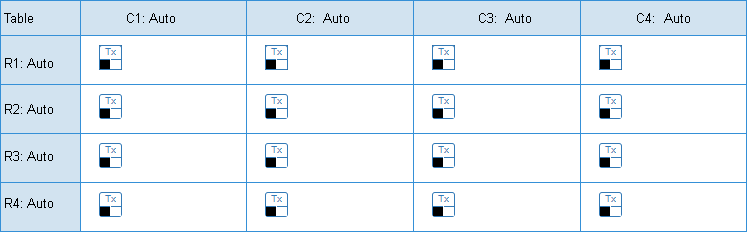
- Table
- In the center of the Layout page will be the Table.
- This is a representation of how the Panel will look like when viewed.
- Table - select first cell in the table (blue cell) to select the entire table and the properties.
- Row - select the first cell of any row (blue cell) to select the entire row and its properties.
- Column - select the first cell of any column (blue cell) to select the entire column and its properties.
- Cell - select any individual cell to access its properties/setup.
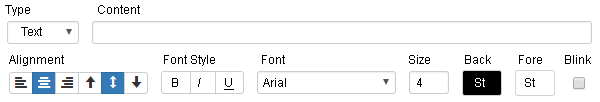
- Cell Properties
- At the bottom of the Table, the user will find the Cell Properties Tools.
- After selecting a Cell in the table, the user can define what should be presented in it.
- Type - select what type of cell you want to create - Text, Tag or Image.
- Content - depending on the type of cell you will have different options. Select/Enter the information that you want to show in the cell.
- Alignment - select how you want the content to be aligned in the cell - Right, Left, Center & Top, Bottom, Center.
- Font Style - with a Text or Tag cell, you can select the font be Bold, Italics or Underlined.
- Font - with a Text of Tag Cell, you can select the type of font you want to show in the cell.
- Size - with a Text or Tag Cell, you can select the font size for the cell.
- Back - select the color that you want the background of the cell to be.
- Fore - select the color that you want the font/text to be in the cell.
- Blink - select if you want to blink information in the cell.
Tags Tab
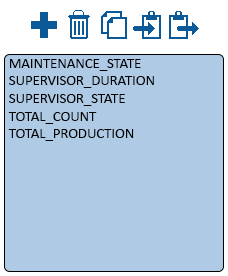
- Tools & List
- On the Tags page allows the user the ability to query the system for status on a specific Device/Location.
- There is a list of all created Tags for the panel. Above the list are the Tag Tools.
- Add a Tag - select the Plus Icon to add a new tag.
- Delete a Tag - select a tag from the list so that it is highlighted - select the Trash Can Icon to remove the tag.
- Duplicate - select a tag from the list so that it is highlighted - select the Dual File Icon to duplicate the tag.
- Copy - select a tag from the list so that it is highlighted - select the Right Arrow Clip Board Icon to copy the tag.
- Paste - select the Left Arrow Clip Board icon to paste the copied tag to the list.
- List - all tags that have been added to the Panel will appear alphabetically in the list area.
- Save & Exit
- Once the Panel has been created or all editing has been completed, the user can select to Save the changes.
- At the top right side of all Layout Tabs, the user will see the Save buttons.
- Save - once you have made a change to the Panel you can select the Save button to save your changes.
- Save & Exit - once you have mad a change to the Panel you can select the Save & Exit button to save your changes and exit the Panel editing page.
- Discard - once you have made a change to the Panel you can select the Discard button to NOT Save any of your changes and exit the Panel editing page.
- Exit - if you have not made any changes to the Panel, your only option will be an Exit button.
Table Panel - Tabs
- After selecting to Add or Edit a Grid Panel, a window will open with the following Properties.
- Tabs - Navigation
- There are 3 tabs at the top of the page that allow the user to access the appropriate areas when creating or editing a panel.
- Properties - this tab allows the user to name the Panel, enter the refresh interval, and set the aspect ratio.
- Layout - this tab provides access to the rows, columns and cells of the table. Also provides access to cells on a grid Panel.
- Tags - this tab provides access to tag creation that monitors device data.
Properties Tab
- The Properties tab allows the user to enter a name, a refresh interval, and an aspect ratio for the Panel.
- Panel Name - enter a name for the Panel.
- ID - assigned by the VP IV software.
- Refresh Interval - enter number of seconds - how often the Panel information should be refreshed.
- Panel Fit - Stretch - the panel will stretch to the full size of the cell provided.
- Panel Fit - Aspect - setup the aspect ratio to use in the cell and select the alignment.
- Panel Fit - Actual Size - enter a size in pixels the Panel will be and select the alignment.
Layout Tab
- Cell Tools
- On the Layout tab, the user will find the Cell Tools at the top left of the Grid board.
- Size
- Plus - select to add a new cell to the layout.
- Trash Can - after selecting a cell, select this icon to remove that cell.
- Document - after selecting a cell, select this icon to duplicate that cell.
- Clipboard Left - after selecting a cell, select this icon to copy that cell.
- Clipboard Right - after copying a cell, select this icon to paste the copied cell to the layout.
- Movement
- Double Left Arrow - after selecting a cell, select this icon to move the cell 5 points left.
- Single Left Arrow - after selecting a cell, select this icon to move the cell 1 point left.
- Double Up Arrow - after selecting a cell, select this icon to move the cell 5 points up.
- Single Up Arrow - after selecting a cell, select this icon to move the cell 1 point up.
- Single Down Arrow - after selecting a cell, select this icon to move the cell 1 point down.
- Double Down Arrow - after selecting a cell, select this icon to move the cell 5 points down.
- Single Right Arrow - after selecting a cell, select this icon to move the cell 1 point right.
- Double Right Arrow - after selecting a cell, select this icon to move the cell 5 points right.
- Layers
- Layers - when selecting this icon, the user can View and/or Hide certain items. When selected the user will find the following options:
- Show Images - enable this option to show any images that have been placed in a Cell.
- Show Cell Labels - enable this option to show the Cell dimensions (X, Y, Z) inside the Cell.
- Show Anchors - enable this option to see the Cell Type icon in the top left side of the Cell.
- Show Text - enable this option to see the Text entered for the Cell.
- Search & Replace
- Search - when selecting this icon, the user can search for a specific name and replace it. Generally used when copying cells. When selected the user will find the following options:
- Find - use this field to enter the name that needs to be found/replaced.
- Replace - use this field to enter the new name for the found search.
- Size
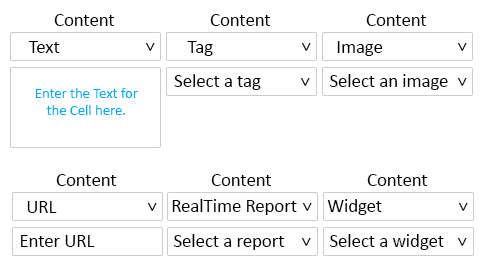
- Cell Contents
- On the Layout tab, the user will find the Cell Content options at the bottom of the Grid.
- This area allows the user to define what the cell is by selecting the down arrow.
- Text - set the Cell to display Text.
- Tag - set the Cell to display a Tag Value.
- Image - set the Cell to display a selected Image.
- URL - set the Cell to display a Webpage.
- Real Time Report - set the Cell to display a selected Report.
- Widget - set the Cell to display a selected Widget.
- Size & Position
- On the Layout tab, the user will find the Size & Position options at the bottom of the Grid to the right side of Cell Contents.
- This area allows the user to define the size of the Cell and where the Cell is to be on the Grid.
- X (Horiz.) - set this to adjust the amount of points the cell is left/right.
- Y (Vert.) - set this to adjust the amount of points the cell is up/down.
- Z (Layer) - set this to adjust the depth level for the cell.
- Width - set this to adjust how many points wide the cell is (maximum of 100).
- Height set this to adjust how many points tall the cell is (maximum of 100).
- Color
- On the Layout tab, the user will find the Color options at the bottom of the Grid to the right side of Size & Position.
- This area allows the user to define the Cell background color and the Cell text color.
- Back - select this swatch to change the background color of the cell.
- Fore - select this swatch to change the foreground (text) color of the cell.
- Blink - select this option to setup cell blinking.
- Decoration
- On the Layout tab, the user will find the Decoration options at the bottom of the Grid to the right side of Color.
- This area allows the user to define how the Text will display in the Cell.
- Alignment - select one of the icons to adjust the horizontal or vertical alignment of the text in the cell.
- Font Style - select one or more of the icons to make the text Bold, Italics and/or Underlined.
- Font - select the down arrow to select the font used in the cell.
- Size - use this field to enter the percentage of the cell to fill with your Text.
- Border
- On the Layout tab, the user will find the Border options at the bottom of the Grid to the right side of Decorations.
- This area allows the user to define the Border of a Cell.
- Style - select the down arrow to select the type of border to be used on the cell.
- Padding - enter the number of points to pad the edges of the cell from Text or Images.
- Size - enter the number of points for the thickness of the line.
- Color - select the swatch to choose the color of the border.
- Radius - enter the angle/radius of the corners of the cell. Entering a Zero makes the cell a Square.
- Selected Cell
- On the Layout tab, the user will find the Cell Selection options at the bottom of the Grid to the right side of Border.
- This area allows the user to select or alter specific Cells on the Grid.
- Selected Cell - select the down arrow to select the cell by position.
- Action - select this button to setup specific actions.
- Conditions - select this button to setup Content, Color & Visibility conditions.
Tags Tab
- Tools & List
- On the Tags page allows the user the ability to query the system for status on a specific Device/Location.
- There is a list of all created Tags for the panel. Above the list are the Tag Tools.
- Add a Tag - select the Plus Icon to add a new tag.
- Delete a Tag - select a tag from the list so that it is highlighted - select the Trash Can Icon to remove the tag.
- Duplicate - select a tag from the list so that it is highlighted - select the Dual File Icon to duplicate the tag.
- Copy - select a tag from the list so that it is highlighted - select the Right Arrow Clip Board Icon to copy the tag.
- Paste - select the Left Arrow Clip Board icon to paste the copied tag to the list.
- List - all tags that have been added to the Panel will appear alphabetically in the list area.
- Save & Exit
- Once the Panel has been created or all editing has been completed, the user can select to Save the changes.
- At the top right side of all Layout Tabs, the user will see the Save buttons.
- Save - once you have made a change to the Panel you can select the Save button to save your changes.
- Save & Exit - once you have mad a change to the Panel you can select the Save & Exit button to save your changes and exit the Panel editing page.
- Discard - once you have made a change to the Panel you can select the Discard button to NOT Save any of your changes and exit the Panel editing page.
- Exit - if you have not made any changes to the Panel, your only option will be an Exit button.
Keyword Search
| Type Subject or Key Word to Query Archives |
|---|

|