Difference between revisions of "VT3000 Device PlugIn"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) |
||
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= | {|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | ||
This section of the software is used to upload, update, license and remove device plug-ins. Device Plug-Ins are add-on programs for custom or non-default devices. | |+style="background:transparent| | ||
|-align="center" | |||
| | |||
=Basic Functionality | |[[Image:CallUsBtn.png|Call Now 858-677-6766]] | ||
Once the page is loaded a list of all installed Plug-Ins will display. Depending on the type of Plug-In, there will be different icons/actions available. | | | ||
|[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | |||
<gallery widths= | | | ||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |||
|} | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''General Information'''</span> | |||
:*This section of the software is used to upload, update, license and remove device plug-ins. Device Plug-Ins are add-on programs for custom or non-default devices. | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Basic Functionality'''</span> | |||
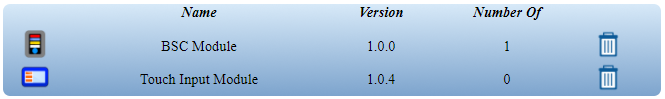
:*Once the page is loaded a list of all installed Plug-Ins will display. | |||
:*Depending on the type of Plug-In, there will be different icons/actions available. | |||
<div style="padding-left:30px;"> | |||
<gallery widths=665px heights=99px> | |||
Image:2017-09-28 08 46 36-localhost VT3000 Administration DevicePlugIns.aspx.png|link=VT3000 Device PlugIn | |||
</gallery> | </gallery> | ||
</div> | |||
'''Icon | ::*'''Icon''' - an icon of the Plug-In type will be shown in the 1st column. | ||
::*'''Name''' - the name of the Plug-In will show in this column. | |||
::*'''Version''' - the version number of the Plug-In will show in this column. | |||
::*'''Number Of''' - the total amount of licenses will show here along with how many are currently being used. | |||
::*'''Icon''' - icons representing actions or information will show in the last column. | |||
<BR> | |||
:<span style="color:#90A4AE; font-size:130%">'''Icon Functionality'''</span> | |||
:<span style="color:#90A4AE; font-size:120%">There 3 possible icons, each icon has a specific function and certain icons will not be available on all Plug-Ins.</span> | |||
= | :*Select the Delete icon to remove the Plug-in from the system. | ||
:*Not recommended to use unless specifically instructed to by a VersaCall Technician or there is a need to remove the Plug-In from the system. | |||
:*Any Application, Device or Service associated with the Plug-In will no longer function once the Plug-In is removed. | |||
<gallery widths= | <div style="padding-left:50px;"> | ||
<gallery widths=32px heights=32px> | |||
Image:Delete.png|<div style="text-align: center; color:#00719e">'''Delete'''</div>|link=VT3000 Device PlugIn | |||
</gallery> | </gallery> | ||
</div> | |||
:*When this icon is visible, it indicates that the Plug-In has not been licensed. | |||
:*Contact VersaCall Support for assistance with this issue. | |||
<div style="padding-left:50px;"> | |||
<gallery widths=32px heights=32px> | |||
Image:SStatusYellow.png|<div style="text-align: center; color:#00719e">'''Status'''</div>|link=VT3000 Device PlugIn | |||
<gallery widths= | |||
</gallery> | </gallery> | ||
</div> | |||
:*Select the Settings icon to access specific setup detail related to the Plug-In. | |||
:*Generally used to enter the License Key for a specific Plug-In. | |||
<div style="padding-left:50px;"> | |||
<gallery widths=32px heights=32px> | |||
Image:SettingsPlug.png|<div style="text-align: center; color:#00719e">'''Settings'''</div>|link=VT3000 Device PlugIn | |||
</gallery> | |||
</div> | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Load/Upload'''</span> | |||
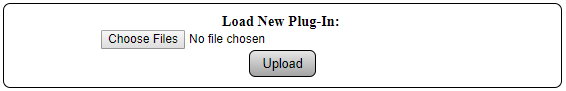
:*Use the Load New Plug-In section to add or update a plug-in. | |||
<div style="padding-left:30px;"> | |||
<gallery widths=566px heights=91px> | |||
Image:2017-09-28 08 46 52-localhost VT3000 Administration DevicePlugIns.aspx.png|link=VT3000 Device PlugIn | |||
</gallery> | |||
</div> | |||
::*'''Choose Files''' - select this button to browse to the plug-in file location. | |||
::*'''Upload''' - once a plug-in file has been selected, select this button to upload it to the VT3000 software. | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:10px;">'''Keyword Search'''</span> | |||
{|style="margin:auto;" | |||
{|class="wikitable" style="align:center; width:600px;" | |||
|- | |||
!<span style="color:#0054a6; font-size:120%"><big>Type Subject or Key Word to Query Archives</big></span> | |||
|- | |||
|<inputbox>type=search</inputbox> | |||
|} | |||
|} | |||
</div> | |||
<br> | |||
[[File:VC Footer.png|center|link=Main Page]] | |||
{|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | |||
|+style="background:transparent| | |||
|-align="center" | |||
| | |||
|[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall/]] | |||
| | |||
|[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | |||
|} | |||
Latest revision as of 15:31, 21 November 2023

|

|

|
General Information
- This section of the software is used to upload, update, license and remove device plug-ins. Device Plug-Ins are add-on programs for custom or non-default devices.
Basic Functionality
- Once the page is loaded a list of all installed Plug-Ins will display.
- Depending on the type of Plug-In, there will be different icons/actions available.
- Icon - an icon of the Plug-In type will be shown in the 1st column.
- Name - the name of the Plug-In will show in this column.
- Version - the version number of the Plug-In will show in this column.
- Number Of - the total amount of licenses will show here along with how many are currently being used.
- Icon - icons representing actions or information will show in the last column.
- Icon Functionality
- There 3 possible icons, each icon has a specific function and certain icons will not be available on all Plug-Ins.
- Select the Delete icon to remove the Plug-in from the system.
- Not recommended to use unless specifically instructed to by a VersaCall Technician or there is a need to remove the Plug-In from the system.
- Any Application, Device or Service associated with the Plug-In will no longer function once the Plug-In is removed.
- When this icon is visible, it indicates that the Plug-In has not been licensed.
- Contact VersaCall Support for assistance with this issue.
- Select the Settings icon to access specific setup detail related to the Plug-In.
- Generally used to enter the License Key for a specific Plug-In.
Load/Upload
- Use the Load New Plug-In section to add or update a plug-in.
- Choose Files - select this button to browse to the plug-in file location.
- Upload - once a plug-in file has been selected, select this button to upload it to the VT3000 software.
Keyword Search
| Type Subject or Key Word to Query Archives |
|---|

|