Difference between revisions of "VPIV Widgets"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) |
||
| Line 1: | Line 1: | ||
{|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | |||
{|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | |||
|+style="background:transparent| | |+style="background:transparent| | ||
|-align="center" | |-align="center" | ||
| | |||
|[[Image:CallUsBtn.png|Call Now 858-677-6766]] | |||
| | | | ||
|[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | |[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | ||
| Line 8: | Line 9: | ||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | ||
|} | |} | ||
<br> | |||
---- | |||
---- | ---- | ||
<br> | <br> | ||
{|style="margin: | {|style="margin:left; width: 800px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | ||
|- | |- | ||
|<big>'''Overview'''</big> | |<big>'''Overview'''</big> | ||
Revision as of 14:42, 19 September 2022

|

|

|
Overview
|
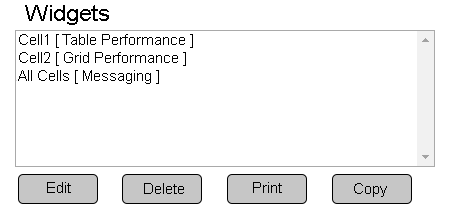
Basic Functionality - Main Screen
| ||||||||||||||||||||||||||||||||||||||||||||||||||
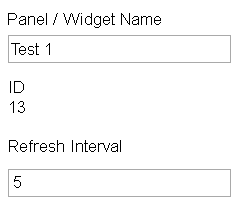
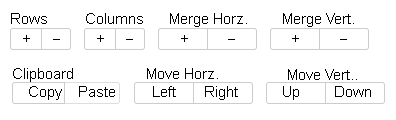
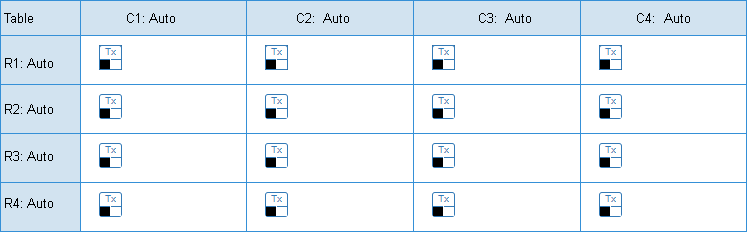
Table Widget Properties
|
Grid Widget Properties
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|