Difference between revisions of "VT3000 Indicators"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) m (Text replacement - "https://www.linkedin.com/company/versacall-technologies-inc-/mycompany/" to "https://www.linkedin.com/company/versacall/") |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== | {|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | ||
|+style="background:transparent| | |||
|-align="center" | |||
| | |||
|[[Image:CallUsBtn.png|Call Now 858-677-6766]] | |||
| | |||
|[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | |||
| | |||
|[[Image:EmailUsBtn.png|link=mailto:support@versacall.com?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |||
|} | |||
<br> | |||
< | |||
---- | ---- | ||
---- | ---- | ||
<br> | |||
[[File:GeneralHeader.png]] | |||
<br> | |||
=== | {|style="margin:left; width: 800px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | ||
|- | |||
[[ | |<big>'''Overview'''</big> | ||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Indicators are colored shapes that can be added to the top of a PSM touch screen. These are generally used in Custom Configurations. This article offers a brief overview of the functionality. Please contact VersaCall Support if you have a need to add Indicators to your devices. | |||
|} | |||
|} | |||
<br> | |||
---- | |||
---- | |||
<br> | |||
[[File:DetailHeader.png]] | |||
<br> | |||
{|style="margin:left; width: 800px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Basic Functionality'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|After selecting the Indicators tab, there will be Indicators setup or for a new module no Indicators will show. The toolbox of icons will have the same functionality. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white; align:center; width:775px;" | |||
|- | |||
|[[File:Add2.png|center|100px]] || [[File:Delete2.png|center|100px]] || [[File:Copy2.png|center|100px]] || [[File:CopyClip2.png|center|100px]] | |||
|- | |||
|style="text-align:center" | '''Add an Indicator''' || style="text-align:center" | '''Delete an Indicator''' || style="text-align:center" | '''Duplicate an Indicator''' || style="text-align:center" | '''Copy an Indicator''' | |||
|} | |||
{|class="wikitable" style="background:white; align:center; width:775px;" | |||
|- | |||
|[[File:PasteClip2.png|center|100px]] || [[File:MoveUp2.png|center|100px]] || [[File:MoveDown2.png|center|100px]] | |||
|- | |||
|style="text-align:center" | '''Paste an Indicator''' || style="text-align:center" | '''Move an Indicator Up''' || style="text-align:center" | '''Move an Indicator Down''' | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 800px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Indicator Properties'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
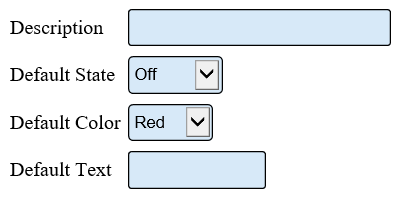
|After selecting to Add, Edit, Duplicate or Paste an Indicator - the Properties section will load. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white; align:center; width:775px;" | |||
|- | |||
|[[File:IndiProp.png|center|397px]] | |||
|- | |||
|'''Description''' - enter a name for the indicator. | |||
|- | |||
|'''Default State - Off''' - the Indicator will be off until activated. | |||
|- | |||
|'''Default State - On''' - the Indicator will be on until activated. | |||
|- | |||
|'''Default Stat - Blinking''' - the Indicator will be blinking until activated. | |||
|- | |||
|'''Default State - Hidden''' - the Indicator will be hidden from view until activated. | |||
|- | |||
|'''Color''' - select a color for the Indicator to be by default (Red, Yellow, Blue, White, Green). | |||
|- | |||
|'''Default Text''' - enter the text to show below the indicator until activated. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
---- | |||
<br> | |||
{|style="margin:auto;" | |||
|+ | |||
[[File:SearchHeader.png|center]] | |||
|align="center" | | |||
{|class="wikitable" | |||
|- | |||
|<inputbox>type=search</inputbox> | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
[[File:VC Footer.png|center]] | |||
{|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | |||
|+style="background:transparent| | |||
|-align="center" | |||
| | |||
|[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall/]] | |||
| | |||
|[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | |||
|} | |||
Latest revision as of 19:28, 20 April 2023

|

|

|
Overview
|
Basic Functionality
|
Indicator Properties
|
|
|

|