Difference between revisions of "VPIV Colors"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) m (Text replacement - "https://www.linkedin.com/company/versacall-technologies-inc-/mycompany/" to "https://www.linkedin.com/company/versacall/") |
SupportAdmin (talk | contribs) |
||
| Line 9: | Line 9: | ||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | ||
|} | |} | ||
< | <BR> | ||
-- | <div style="box-shadow: 0 0 10px 0 #00719e inset; border-radius:5px; padding:10px;"> | ||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''General Information'''</span> | |||
:*This section is used to allow the user to create a standard or custom color that can be saved and used on any panel that is created. | |||
:*This concept allows the user to select the color on multiple panels, but allows the user the ability to change the color for all panels once. | |||
< | :*Save time by not having to edit panels individually and the multiple cells inside each panel. | ||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #00719e inset; border-radius:5px; padding:10px;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Basic Functionality'''</span> | |||
:*On the Defined Colors Home Page, a list of all created colors will show in alphabetical order. | |||
<div style="padding-left:50px;"> | |||
<gallery widths=262px heights=176px> | |||
| | Image:DefColor-1.png|link=VPIV Colors | ||
| | </gallery> | ||
< | </div> | ||
---- | <BR> | ||
---- | :<span style="color:#90A4AE; font-size:130%">Color Editing & Creation</span> | ||
< | :*A file can be added to the system, updated or removed. | ||
:*Edit an existing color by selecting it from the list so that it is highlighted. The color properties will load on the right side of the list. | |||
< | <div style="padding-left:50px;"> | ||
<gallery widths=262px heights=176px> | |||
Image:DefColor-1A.png|link=VPIV Colors | |||
</gallery> | |||
</div> | |||
::*'''Add''' - select the Add button to add a new color. | |||
::*'''Delete''' - select a color from the list so that it is highlighted - select the Delete button. | |||
<BR> | |||
:<span style="color:#90A4AE; font-size:130%">Standard Color</span> | |||
:*When Adding or Editing a Standard Color, the user will select a color from the list provided. | |||
<div style="padding-left:50px;"> | |||
<gallery widths=406px heights=357px> | |||
Image:DefColor-2.png|link=VPIV Colors | |||
</gallery> | |||
</div> | |||
::*'''ID''' - assigned by the VP IV software. | |||
::*'''Name''' - enter a name for the color. | |||
::*'''Description''' - enter a description for the use of the color in the panel. | |||
::*'''Standard Color''' - provides a list of system created colors. | |||
::*'''Color List''' - select a color from the list so it is highlighted. | |||
::*'''Color Swatch''' - selected color will appear in the square. | |||
::*'''Save''' - after naming & selecting a color - click on the Save button to save the defined color. | |||
::*'''Cancel''' - click on the Cancel button at anytime to discard selections. | |||
<BR> | |||
:<span style="color:#90A4AE; font-size:130%">Custom Color</span> | |||
:*When Adding or Editing a Custom Color, the user will create a color by using the Red, Green & Blue sliders. | |||
:*User can also enter a Web Color Hex Code for the color. | |||
<div style="padding-left:50px;"> | |||
<gallery widths=406px heights=357px> | |||
Image:DefColor-3.png|link=VPIV Colors | |||
</gallery> | |||
</div> | |||
::*'''ID''' - assigned by the VP IV software. | |||
::*'''Name''' - enter a name for the color. | |||
::*'''Description''' - enter a description for the use of the color in the panel. | |||
::*'''Custom Color''' - provides sliders to create a custom color. | |||
::*'''Sliders''' - use the R, G & B sliders to create a color. | |||
::*'''Color Swatch''' - color created will appear in the square. | |||
::*'''Save''' - after naming & selecting a color - click on the Save button to save the defined color. | |||
::*'''Cancel''' - click on the Cancel button at anytime to discard selections. | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #00719e inset; border-radius:5px; padding:10px; padding-left:20px;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:10px;">'''Keyword Search'''</span> | |||
{|style="margin:auto;" | |||
{|class="wikitable" style="align:center; width:600px;" | |||
|- | |- | ||
!<span style="color:#0054a6; font-size:120%"><big>Type Subject or Key Word to Query Archives</big></span> | |||
< | |||
< | |||
|- | |- | ||
|<inputbox>type=search</inputbox> | |<inputbox>type=search</inputbox> | ||
|} | |} | ||
|} | |} | ||
</div> | |||
<br> | <br> | ||
[[File:VC Footer.png|center|link=Main Page]] | |||
[[File:VC Footer.png|center]] | |||
{|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | {|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | ||
|+style="background:transparent| | |+style="background:transparent| | ||
Revision as of 19:14, 26 October 2023

|

|

|
General Information
- This section is used to allow the user to create a standard or custom color that can be saved and used on any panel that is created.
- This concept allows the user to select the color on multiple panels, but allows the user the ability to change the color for all panels once.
- Save time by not having to edit panels individually and the multiple cells inside each panel.
Basic Functionality
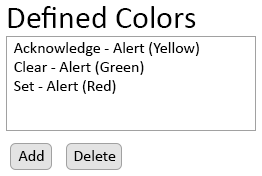
- On the Defined Colors Home Page, a list of all created colors will show in alphabetical order.
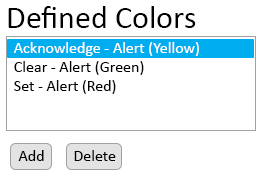
- Color Editing & Creation
- A file can be added to the system, updated or removed.
- Edit an existing color by selecting it from the list so that it is highlighted. The color properties will load on the right side of the list.
- Add - select the Add button to add a new color.
- Delete - select a color from the list so that it is highlighted - select the Delete button.
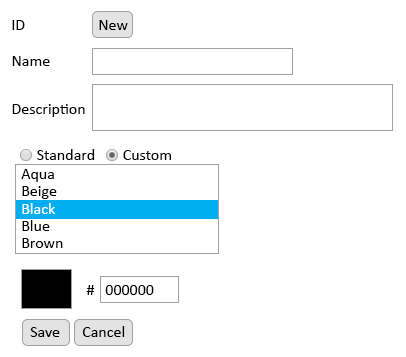
- Standard Color
- When Adding or Editing a Standard Color, the user will select a color from the list provided.
- ID - assigned by the VP IV software.
- Name - enter a name for the color.
- Description - enter a description for the use of the color in the panel.
- Standard Color - provides a list of system created colors.
- Color List - select a color from the list so it is highlighted.
- Color Swatch - selected color will appear in the square.
- Save - after naming & selecting a color - click on the Save button to save the defined color.
- Cancel - click on the Cancel button at anytime to discard selections.
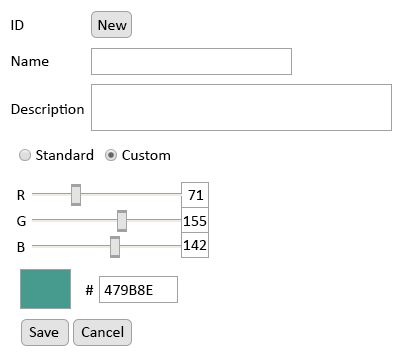
- Custom Color
- When Adding or Editing a Custom Color, the user will create a color by using the Red, Green & Blue sliders.
- User can also enter a Web Color Hex Code for the color.
- ID - assigned by the VP IV software.
- Name - enter a name for the color.
- Description - enter a description for the use of the color in the panel.
- Custom Color - provides sliders to create a custom color.
- Sliders - use the R, G & B sliders to create a color.
- Color Swatch - color created will appear in the square.
- Save - after naming & selecting a color - click on the Save button to save the defined color.
- Cancel - click on the Cancel button at anytime to discard selections.
Keyword Search
| Type Subject or Key Word to Query Archives |
|---|

|