Difference between revisions of "Category:Grid Panels"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) |
||
| Line 1: | Line 1: | ||
{|style=" | {|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | ||
| | |+style="background:transparent| | ||
|-align="center" | |||
| | |||
| | |[[Image:CallUsBtn.png|Call Now 858-677-6766]] | ||
|- | | | ||
|[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | |||
| | | | ||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |||
|[[ | |||
|} | |} | ||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Overview'''</span> | |||
< | <BR> | ||
<BR> | |||
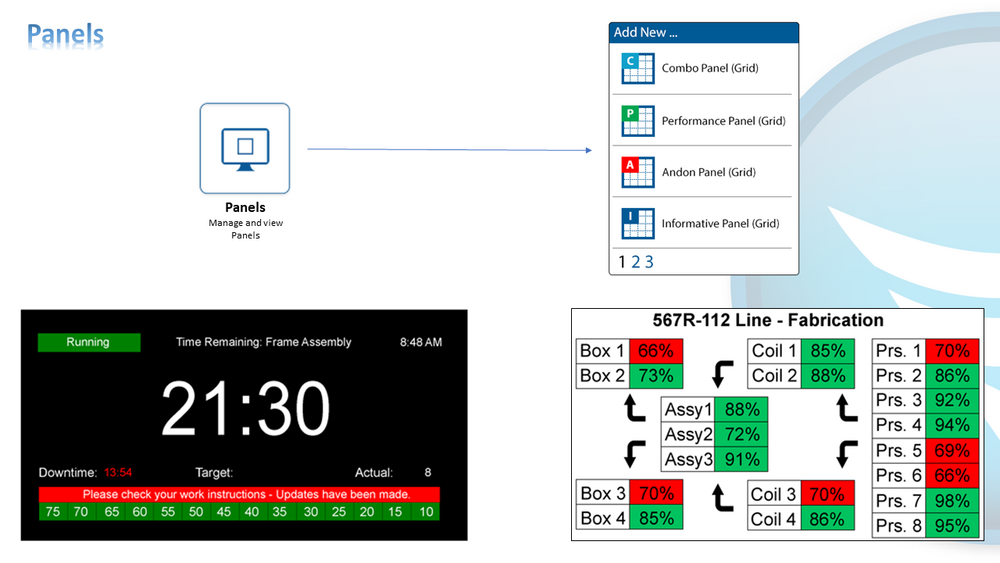
[[Image:CAT-Grid Panel.png|1000px]] | |||
<BR> | |||
::Grid Panels allow the user to add a cell to the panel then place it anywhere on the screen as well as allowing for complete control over all cell properties. | |||
| | ::Grid Panels can be used for a Plant Layout (Overlay) design. | ||
::Grid Panels are available for the following Panel Types: | |||
::::Combo | |||
::::Performance | |||
::::Andon | |||
::::Informative | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:10px;">'''Keyword Search'''</span> | |||
{|style="margin:auto;" | {|style="margin:auto;" | ||
{|class="wikitable" style="align:center; width:600px;" | |||
{|class="wikitable" style=" | |||
|- | |- | ||
!<span style="color:#0054a6; font-size:120%"><big>Type Subject or Key Word to Query Archives</big></span> | |||
|- | |- | ||
| | |<inputbox>type=search</inputbox> | ||
|} | |} | ||
|} | |} | ||
</div> | |||
<BR> | |||
< | |||
Latest revision as of 22:24, 9 January 2024

|

|

|
- Grid Panels allow the user to add a cell to the panel then place it anywhere on the screen as well as allowing for complete control over all cell properties.
- Grid Panels can be used for a Plant Layout (Overlay) design.
- Grid Panels are available for the following Panel Types:
- Combo
- Performance
- Andon
- Informative
Keyword Search
| Type Subject or Key Word to Query Archives |
|---|
Pages in category "Grid Panels"
This category contains only the following page.