Difference between revisions of "VT3000 Shifts/Schedules"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= | {|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | ||
Schedules are used to setup the shift times for the plant or facility. Schedules are necessary for selecting when a specific output is to be activated as well as running reports or viewing specific panel data. | |+style="background:transparent| | ||
|-align="center" | |||
= | | | ||
|[[Image:CallUsBtn.png|Call Now 858-677-6766]] | |||
< | | | ||
|[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | |||
| | |||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |||
|} | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''General Information'''</span> | |||
:*Schedules are used to setup the shift times for the plant or facility. Schedules are necessary for selecting when a specific output is to be activated as well as running reports or viewing specific panel data. | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Basic Functionality'''</span> | |||
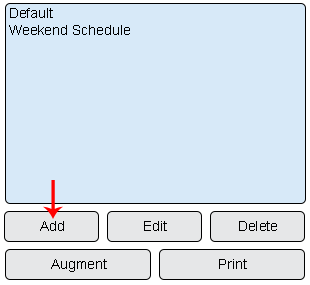
:<span style="color:#90A4AE; font-size:130%">'''Add a Schedule''' - Select '''Add''' button at the bottom of the Schedules list.</span> | |||
<gallery widths=310px heights=285px> | |||
Image:Shift1.png|link=VT3000 Shifts/Schedules | |||
</gallery> | </gallery> | ||
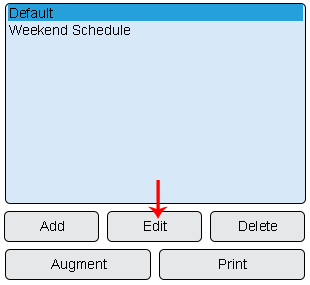
:<span style="color:#90A4AE; font-size:130%">'''Edit a Schedule''' - Select an existing Schedule from the list. Select the '''Edit''' button.</span> | |||
<gallery widths=310px heights=285px> | |||
= | Image:Shift2.png|link=VT3000 Shifts/Schedules | ||
<gallery> | |||
</gallery> | </gallery> | ||
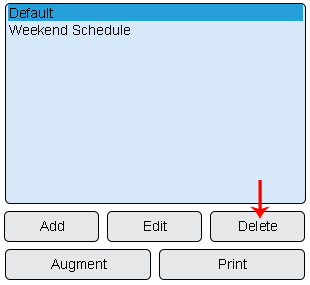
:<span style="color:#90A4AE; font-size:130%">'''Delete a Schedule''' - Select an existing Schedule from the list. Select the '''Delete''' button.</span> | |||
<gallery widths=310px heights=285px> | |||
''' | Image:Shift3.png|link=VT3000 Shifts/Schedules | ||
''' | |||
= | |||
</gallery> | </gallery> | ||
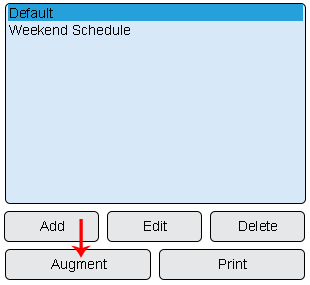
:<span style="color:#90A4AE; font-size:130%">'''Augment a Schedule''' - Select an existing Schedule from the list. Select the '''Augment''' button.</span> | |||
<gallery widths=310px heights=285px> | |||
= | Image:Shift4.png|link=VT3000 Shifts/Schedules | ||
Schedule | |||
Select the | |||
''' | |||
<gallery widths= | |||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
= | <div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | ||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Schedule Properties'''</span> | |||
:*'''Schedule Name''' – enter a name for the schedule. | |||
:*'''Start of Day''' – use the down arrow to set the time the day begins. | |||
:*'''Crossover''' – refers to shifts that cross midnight into another day. | |||
:*'''Auto Detect''' – VT3000 will handle crossover – suggested method. | |||
:*'''Schedule Type''' – Standard is one schedule for all days. Rotating is a schedule for each day of the year. | |||
<gallery widths=331px heights=124px> | |||
Image:Shift 5.png|link=VT3000 Shifts/Schedules | |||
<gallery widths= | |||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Shift List Properties'''</span> | |||
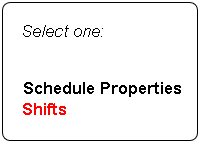
:<span style="color:#90A4AE; font-size:130%">'''Shifts''' - select the Shifts option under Schedule Properties to access Shift setup.</span> | |||
<gallery widths=201px heights=144px> | |||
Image:Shift6.png|link=VT3000 Shifts/Schedules | |||
</gallery> | |||
:<span style="color:#90A4AE; font-size:130%">'''Add a Shift''' - Select the '''Add''' button at the bottom of the Shifts list.</span> | |||
<gallery widths=312px heights=188px> | |||
Image:Shift7.png|link=VT3000 Shifts/Schedules | |||
</gallery> | |||
:<span style="color:#90A4AE; font-size:130%">'''Edit a Shift''' - Select an existing Shift from the list. Select the '''Edit''' button.</span> | |||
<gallery widths=312px heights=188px> | |||
Image:Shift8.png|link=VT3000 Shifts/Schedules | |||
</gallery> | |||
:<span style="color:#90A4AE; font-size:130%">'''Delete a Shift''' - Select an existing Shift from the list. Select the '''Delete''' button.</span> | |||
<gallery widths=312px heights=188px> | |||
Image:Shift9A.png|link=VT3000 Shifts/Schedules | |||
</gallery> | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Augmentation Properties'''</span> | |||
:*Schedule/Shift Augmentation is used when a specific day differs from all other days. | |||
::*Example - Monday is a holiday, the shifts would need to be disabled for that day. | |||
:<span style="color:#90A4AE; font-size:130%">'''Selection''' - Select the day on the calendar that needs to be altered/changed.</span> | |||
<gallery widths=200px heights=203px> | |||
Image:Shift10.png|link=VT3000 Shifts/Schedules | |||
</gallery> | |||
:<span style="color:#90A4AE; font-size:130%">'''Augmentation Options'''</span> | |||
:*'''Select Shift''' - select the shift that needs to be changed. If all shifts need to be changed you will need to select them individually. | |||
:*'''Default''' – this options means that you want the system to use the shift/schedule that is currently setup (not changes). | |||
:*'''Disabled''' - this option means that you are not working this shift(s). Generally used for a holiday. | |||
:*'''Custom''' – this option allows you to change the shift start & end time and the break start & end time. | |||
<gallery widths=300px heights=77px> | |||
Image:Shift11.png|link=VT3000 Shifts/Schedules | |||
</gallery> | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:10px;">'''Keyword Search'''</span> | |||
{|style="margin:auto;" | |||
{|class="wikitable" style="align:center; width:600px;" | |||
|- | |||
!<span style="color:#0054a6; font-size:120%"><big>Type Subject or Key Word to Query Archives</big></span> | |||
|- | |||
|<inputbox>type=search</inputbox> | |||
|} | |||
|} | |||
</div> | |||
<br> | |||
[[File:VC Footer.png|center|link=Main Page]] | |||
{|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | |||
|+style="background:transparent| | |||
|-align="center" | |||
| | |||
|[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall/]] | |||
| | |||
|[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | |||
|} | |||
Latest revision as of 14:48, 21 November 2023

|

|

|
General Information
- Schedules are used to setup the shift times for the plant or facility. Schedules are necessary for selecting when a specific output is to be activated as well as running reports or viewing specific panel data.
Basic Functionality
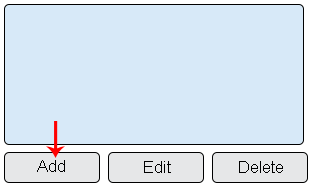
- Add a Schedule - Select Add button at the bottom of the Schedules list.
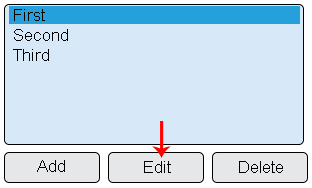
- Edit a Schedule - Select an existing Schedule from the list. Select the Edit button.
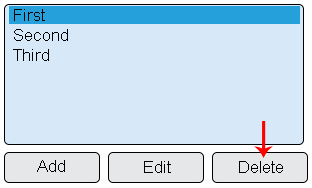
- Delete a Schedule - Select an existing Schedule from the list. Select the Delete button.
- Augment a Schedule - Select an existing Schedule from the list. Select the Augment button.
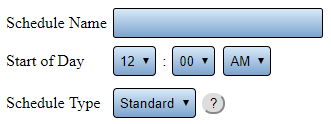
Schedule Properties
- Schedule Name – enter a name for the schedule.
- Start of Day – use the down arrow to set the time the day begins.
- Crossover – refers to shifts that cross midnight into another day.
- Auto Detect – VT3000 will handle crossover – suggested method.
- Schedule Type – Standard is one schedule for all days. Rotating is a schedule for each day of the year.
Shift List Properties
- Shifts - select the Shifts option under Schedule Properties to access Shift setup.
- Add a Shift - Select the Add button at the bottom of the Shifts list.
- Edit a Shift - Select an existing Shift from the list. Select the Edit button.
- Delete a Shift - Select an existing Shift from the list. Select the Delete button.
Augmentation Properties
- Schedule/Shift Augmentation is used when a specific day differs from all other days.
- Example - Monday is a holiday, the shifts would need to be disabled for that day.
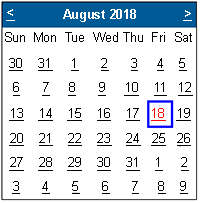
- Selection - Select the day on the calendar that needs to be altered/changed.
- Augmentation Options
- Select Shift - select the shift that needs to be changed. If all shifts need to be changed you will need to select them individually.
- Default – this options means that you want the system to use the shift/schedule that is currently setup (not changes).
- Disabled - this option means that you are not working this shift(s). Generally used for a holiday.
- Custom – this option allows you to change the shift start & end time and the break start & end time.
Keyword Search
| Type Subject or Key Word to Query Archives |
|---|

|