Difference between revisions of "VT3000 Shared Lists"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | ||
|} | |} | ||
< | <BR> | ||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''General Information'''</span> | |||
< | :*A Shared List is a list of items that are setup then called by multiple Devices (TIM, PSM, BSC or PC Input Module). | ||
:*Shared Lists are used when the same list of items is needed by multiple devices. | |||
:*Using this method allows the user to maintain one list for multiple devices as opposed to multiple individual lists per device. | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Basic Functionality'''</span> | |||
:<span style="color:#90A4AE; font-size:130%">'''Add a List''' - Select the "Add" button at the bottom of the Shared Lists list.</span> | |||
<gallery widths=310px heights=245px> | |||
Image:Add List.png|link=VT3000 Shared Lists | |||
< | </gallery> | ||
:<span style="color:#90A4AE; font-size:130%">'''Edit a List''' - Select an existing Shared List from the list. Select the "Edit" button.</span> | |||
< | <gallery widths=310px heights=245px> | ||
Image:Edit List.png|link=VT3000 Shared Lists | |||
</gallery> | |||
:<span style="color:#90A4AE; font-size:130%">'''Delete a List''' - Select an existing Shared List from the list. Select the "Delete" button.</span> | |||
<gallery widths=310px heights=245px> | |||
Image:Delete List.png|link=VT3000 Shared Lists | |||
</gallery> | |||
:<span style="color:#90A4AE; font-size:130%">'''Copy a List''' - Select an existing Shared List from the list. Select the "Copy" button.</span> | |||
<gallery widths=310px heights=245px> | |||
| | Image:Copy List.png|link=VT3000 Shared Lists | ||
</gallery> | |||
:<span style="color:#90A4AE; font-size:130%">'''Print a List''' - Select an existing Shared List from the list. Select the "Print" button.</span> | |||
<gallery widths=310px heights=284px> | |||
Image:Print List.png|link=VT3000 Shared Lists | |||
</gallery> | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''List Properties'''</span> | |||
:*'''ID''' - created/generated by the VersaCall software. | |||
:*'''Name''' - enter a name for the Shared List. | |||
<gallery widths=279px heights=217px> | |||
Image:List Prop.png|link=VT3000 Shared Lists | |||
</gallery> | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Item Properties'''</span> | |||
| | :<span style="color:#90A4AE; font-size:130%">'''Icon Functionality'''</span> | ||
:*After entering a name for the Shared list, select the Items tab to begin adding items to the list. | |||
:*There will be an Items Toolbox with the following icons. | |||
< | <gallery widths=50px heights=50px perrow="4"> | ||
Image:Add2.png|<div style="text-align: center; color:#00719e">'''Add an Item'''</div>|link=VT3000 Shared Lists | |||
< | Image:Delete2.png|<div style="text-align: center; color:#00719e">'''Delete an Item'''</div>|link=VT3000 Shared Lists | ||
Image:Copy2.png|<div style="text-align: center; color:#00719e">'''Duplicate an Item'''</div>|link=VT3000 Shared Lists | |||
Image:CopyClip2.png|<div style="text-align: center; color:#00719e">'''Copy an Item'''</div>|link=VT3000 Shared Lists | |||
Image:PasteClip2.png|<div style="text-align: center; color:#00719e">'''Paste an Item'''</div>|link=VT3000 Shared Lists | |||
Image:MoveUp2.png|<div style="text-align: center; color:#00719e">'''Move an Item Up'''</div>|link=VT3000 Shared Lists | |||
Image:MoveDown2.png|<div style="text-align: center; color:#00719e">'''Move an Item Down'''</div>|link=VT3000 Shared Lists | |||
</gallery> | |||
:<span style="color:#90A4AE; font-size:130%">'''Properties'''</span> | |||
:*'''Name''' - enter a name for the list item. | |||
:*'''Value''' - check the box to enter a different name/value from what was entered in the Name field. The information entered in Value will be what is stored in the database and shown on reports. | |||
<gallery widths=354px heights=128px> | |||
Image:ListItem1.png|link=VT3000 Shared Lists | |||
</gallery> | |||
:<span style="color:#90A4AE; font-size:130%">'''Examples'''</span> | |||
:*Without a Value assigned. | |||
<gallery widths=353px heights=127px> | |||
Image:List Item2.png|link=VT3000 Shared Lists | |||
</gallery> | |||
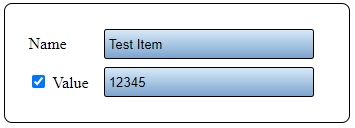
| | :*With a Value assigned. | ||
<gallery widths=355px heights=128px> | |||
Image:ListItem3.png|link=VT3000 Shared Lists | |||
< | </gallery> | ||
</div> | |||
< | <BR> | ||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:10px;">'''Keyword Search'''</span> | |||
{|style="margin:auto;" | |||
{|class="wikitable" style="align:center; width:600px;" | |||
| | |||
| | |||
< | |||
< | |||
|- | |- | ||
!<span style="color:#0054a6; font-size:120%"><big>Type Subject or Key Word to Query Archives</big></span> | |||
< | |||
|- | |- | ||
|<inputbox>type=search</inputbox> | |<inputbox>type=search</inputbox> | ||
|} | |} | ||
|} | |} | ||
</div> | |||
<br> | <br> | ||
[[File:VC Footer.png|center|link=Main Page]] | |||
[[File:VC Footer.png|center]] | |||
{|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | {|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | ||
|+style="background:transparent| | |+style="background:transparent| | ||
|-align="center" | |-align="center" | ||
| | | | ||
|[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall | |[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall/]] | ||
| | | | ||
|[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | |[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | ||
|} | |} | ||
Latest revision as of 14:49, 21 November 2023

|

|

|
General Information
- A Shared List is a list of items that are setup then called by multiple Devices (TIM, PSM, BSC or PC Input Module).
- Shared Lists are used when the same list of items is needed by multiple devices.
- Using this method allows the user to maintain one list for multiple devices as opposed to multiple individual lists per device.
Basic Functionality
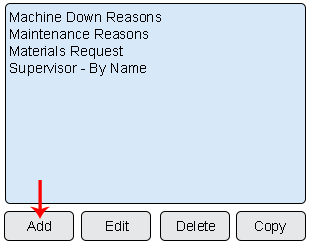
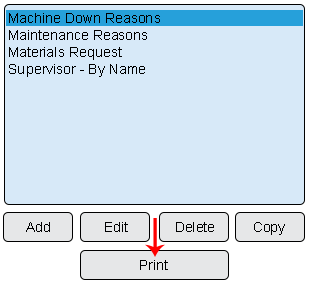
- Add a List - Select the "Add" button at the bottom of the Shared Lists list.
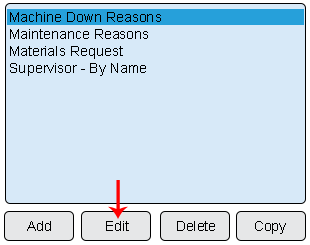
- Edit a List - Select an existing Shared List from the list. Select the "Edit" button.
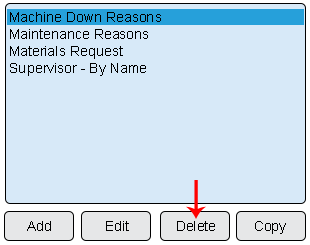
- Delete a List - Select an existing Shared List from the list. Select the "Delete" button.
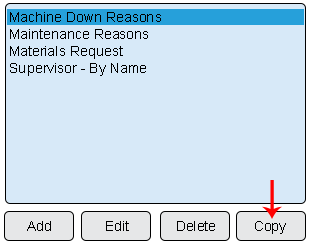
- Copy a List - Select an existing Shared List from the list. Select the "Copy" button.
- Print a List - Select an existing Shared List from the list. Select the "Print" button.
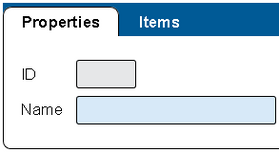
List Properties
- ID - created/generated by the VersaCall software.
- Name - enter a name for the Shared List.
Item Properties
- Icon Functionality
- After entering a name for the Shared list, select the Items tab to begin adding items to the list.
- There will be an Items Toolbox with the following icons.
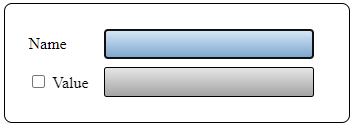
- Properties
- Name - enter a name for the list item.
- Value - check the box to enter a different name/value from what was entered in the Name field. The information entered in Value will be what is stored in the database and shown on reports.
- Examples
- Without a Value assigned.
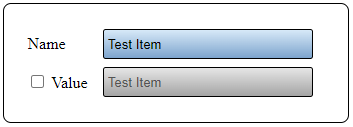
- With a Value assigned.
Keyword Search
| Type Subject or Key Word to Query Archives |
|---|

|