Difference between revisions of "VPIV - Create a Custom Defined Color"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) m (Text replacement - "https://www.linkedin.com/company/versacall-technologies-inc-/mycompany/" to "https://www.linkedin.com/company/versacall/") |
||
| (15 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | |||
|+style="background:transparent| | |||
|-align="center" | |||
| | |||
< | |[[Image:CallUsBtn.png|Call Now 858-677-6766]] | ||
| | |||
|[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | |||
| | |||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |||
|} | |||
<br> | |||
---- | ---- | ||
---- | |||
<br> | |||
[[File:GeneralHeader.png]] | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Overview'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Defined colors are created to help reduce panel editing time. This feature is best used when you have more than one panel using the same color(s) for cells or text. Creating the defined color allows you to select it over multiple panels. Without a Defined Color(s) you would have to edit each color in each individual cell in every panel. There are 2 types of defined colors that can be created, Standard & Custom. The instructions below will explain how to create a Custom Defined Color | |||
|} | |||
|} | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Requirements'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
{| class="wikitable mw-collapsible mw-collapsed" width="775px;" | |||
|- | |||
|style="text-align: center;" | '''See Requirements Here''' | |||
|- | |||
|'''1.''' The VT3000 Core Software installed and running on your system. | |||
|- | |||
|'''2.''' VPIV - Virtual Panels IV software installed and running on your system. | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
---- | |||
<br> | |||
[[File:InstructionHeader.png]] | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 1.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Open the VT3000 web interface - select VPIV button from the welcome page. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style=" align="center; " background:white;" | |||
|- | |||
|[[File:VPImage1.png|center|257px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 2.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Select the Defined Colors icon.. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:VP_Colors.png|center|100px]] | |||
|- | |||
|style= "text-align:center" | '''Defined Color''' | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 3.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
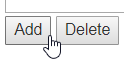
|Click on the Add button at the bottom of the Defined Colors list. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:Colors1.png|center|124px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 4.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
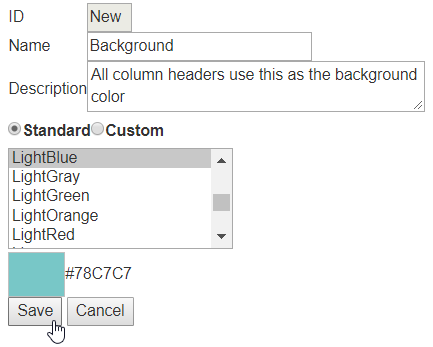
|The Color Properties will load on the right side of the Defined Colors list. Select the Custom Radio button under the Description. The following properties are shown/available. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:Colors2.png|center|433px]] | |||
|} | |||
{|class="wikitable" style="background:white; width:775px;" | |||
|- | |||
|'''ID''' - this field is handled by the VP IV software. | |||
|- | |||
|'''Name''' - enter a name for the defined color. | |||
|- | |||
|'''Description''' - enter a description for the defined color if needed. | |||
|- | |||
|'''Custom''' - select Custom. | |||
|- | |||
|'''Color Sliders''' - the slider use Red, Green, Blue to create colors (aka RGB color format). Use the sliders to mix the custom color needed. | |||
|- | |||
|'''Save''' - a thumbnail of the color will show above the Save button - click on the Save button once you have the color required. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 5.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|The new Custom Color that you created will now show in the Defined Colors list. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:Colors5.png|center|291px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
---- | |||
<br> | |||
{|style="margin:auto;" | |||
|+ | |||
[[File:RelatedHowTos.png|center]] | |||
|align="center" | | |||
{| class="wikitable mw-collapsible mw-collapsed" width="400px;" | |||
|- | |||
|style="text-align: center;" | '''Select a Guide Here''' | |||
|- | |||
|[[VPIV - Create a Standard Defined Color|Create/Add a Defined Color - Standard Color]] | |||
|- | |||
|[[VPIV - Edit a Standard Defined Color|Edit/Change a Defined Color - Standard Color]] | |||
|- | |||
|[[VPIV - Edit a Custom Defined Color|Edit/Change a Defined Color - Custom Color]] | |||
|- | |||
|[[VPIV - Rename a Defined Color|Rename a Defined Color]] | |||
|- | |||
|[[VPIV - Remove a Defined Color|Remove/Delete a Defined Color]] | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:auto;" | |||
|+ | |||
[[File:SearchHeader.png|center]] | |||
|align="center" | | |||
{|class="wikitable" | |||
|- | |||
|<inputbox>type=search</inputbox> | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
[[File:VC Footer.png|center]] | |||
{|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | |||
|+style="background:transparent| | |||
|-align="center" | |||
| | |||
|[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall/]] | |||
| | |||
|[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | |||
|} | |||
<br> | |||
< | |||
[[Category:Virtual Panels IV]] | [[Category:Virtual Panels IV]] | ||
[[Category:Defined Colors]] | [[Category:Defined Colors]] | ||
Latest revision as of 19:24, 20 April 2023

|

|

|
Overview
|
Requirements
|
Step 1.
|
Step 2.
|
Step 3.
|
Step 4.
|
Step 5.
|
|
|

|