Difference between revisions of "VPIV - Create a Custom Defined Color"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) m (Text replacement - "https://www.linkedin.com/company/versacall-technologies-inc-/mycompany/" to "https://www.linkedin.com/company/versacall/") |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 13: | Line 13: | ||
---- | ---- | ||
<br> | <br> | ||
[[File:GeneralHeader.png]] | |||
<br> | <br> | ||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | {|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | ||
| Line 20: | Line 21: | ||
|valign="top" | | |valign="top" | | ||
|- | |- | ||
|Defined colors are created to help reduce panel editing time. This feature is best used when you have more than one panel using the same color(s) for cells or text. Creating the defined color allows you to select it over multiple panels | |Defined colors are created to help reduce panel editing time. This feature is best used when you have more than one panel using the same color(s) for cells or text. Creating the defined color allows you to select it over multiple panels. Without a Defined Color(s) you would have to edit each color in each individual cell in every panel. There are 2 types of defined colors that can be created, Standard & Custom. The instructions below will explain how to create a Custom Defined Color | ||
|} | |} | ||
|} | |} | ||
| Line 36: | Line 37: | ||
|- | |- | ||
|'''2.''' VPIV - Virtual Panels IV software installed and running on your system. | |'''2.''' VPIV - Virtual Panels IV software installed and running on your system. | ||
|} | |} | ||
|} | |} | ||
| Line 62: | Line 42: | ||
<br> | <br> | ||
---- | ---- | ||
---- | ---- | ||
<br> | <br> | ||
[[File:InstructionHeader.png]] | |||
<br> | <br> | ||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | {|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | ||
| Line 244: | Line 131: | ||
|- | |- | ||
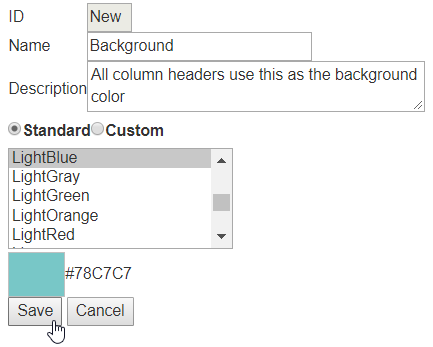
|'''Save''' - a thumbnail of the color will show above the Save button - click on the Save button once you have the color required. | |'''Save''' - a thumbnail of the color will show above the Save button - click on the Save button once you have the color required. | ||
|} | |} | ||
|} | |} | ||
| Line 283: | Line 166: | ||
|style="text-align: center;" | '''Select a Guide Here''' | |style="text-align: center;" | '''Select a Guide Here''' | ||
|- | |- | ||
|[[VPIV - | |[[VPIV - Create a Standard Defined Color|Create/Add a Defined Color - Standard Color]] | ||
|- | |||
|[[VPIV - Edit a Standard Defined Color|Edit/Change a Defined Color - Standard Color]] | |||
|- | |- | ||
|[[VPIV - Edit | |[[VPIV - Edit a Custom Defined Color|Edit/Change a Defined Color - Custom Color]] | ||
|- | |||
|[[VPIV - Rename a Defined Color|Rename a Defined Color]] | |||
|- | |||
|[[VPIV - Remove a Defined Color|Remove/Delete a Defined Color]] | |||
|} | |} | ||
|} | |} | ||
| Line 299: | Line 188: | ||
|<inputbox>type=search</inputbox> | |<inputbox>type=search</inputbox> | ||
|} | |} | ||
|} | |||
<br> | |||
---- | ---- | ||
<br> | <br> | ||
| Line 306: | Line 197: | ||
|-align="center" | |-align="center" | ||
| | | | ||
|[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall | |[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall/]] | ||
| | | | ||
|[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | |[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | ||
|} | |} | ||
<br> | <br> | ||
[[Category:Virtual Panels IV]] | [[Category:Virtual Panels IV]] | ||
[[Category:Defined Colors]] | [[Category:Defined Colors]] | ||
Latest revision as of 19:24, 20 April 2023

|

|

|
Overview
|
Requirements
|
Step 1.
|
Step 2.
|
Step 3.
|
Step 4.
|
Step 5.
|
|
|

|