VPIV Panels
Panel
A panel is a display that is created to show on a Large Monitor in the plant or on a Computer Monitor at someones desk. The construction of the Panel is exactly the same as constructing a Widget. Panels can be viewed individually or as part of a rotating panel.
Basic Functionality
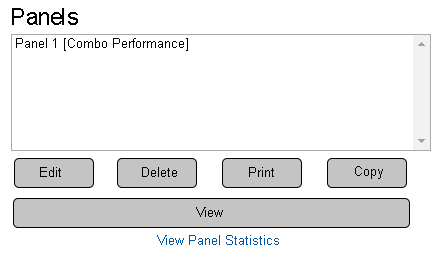
1. Main Screen - under the Panel heading, the following option are available:
a. List - all created panels will appear in the list.
b. Edit - select a panel - select Edit button to access the editing page.
c. Delete - select a panel - select Delete button to remove.
d. Print - select a panel - select Print button to create a print out of all panel information.
e. Copy - select a panel - select Copy button to duplicate the panel and access the editing page.
f. View - select a panel - select View button to see the display on a monitor.
g. View Panel Statistics - select this link to view the processing results of all tags in the panel.
2. Adding Panels - there 10 different types of panels available under the Add New menu, each with specific properties.
a.Combo Table - allows the user to create a panel for any monitoring point type, add any type of widget and add a URL to a cell. The layout is similar to an Excel spreadsheet. b.
Combo grid - allows the user to create a panel for any monitoring point type, add any type of widget and add a URL to a cell. The layout is a blank space where cells can be added and positioned anywhere on the screen. a.
Performance Table - allows the user to create a panel for any monitoring point type and add Andon, Performance & Dynamic widgets to a cell. The layout is similar to an Excel spreadsheet. b.
Performance Grid - allows the user to create a panel for any monitoring point type and add Andon, Performance & Dynamic widgets to a cell. The layout is a blank space where cells can be added and positioned anywhere on the screen. c.
Andon Table - allows the user to create a panel for alarms only and add Andon widgets to a cell. The layout is similar to an Excel spreadsheet. b.
Andon Grid - allows the user to create a panel for alarms only and add Andon widgets to a cell. The layout is a blank space where cells can be added and positioned anywhere on the screen. d.
Informative Table - allows the user to create a panel with text & images only and add an Informative widget to a cell. The layout is similar to an Excel spreadsheet. e.
Informative Grid - allows the user to create a panel with text & images only and add an Informative widget to a cell. The layout is a blank space where cells can be added and positioned anywhere on the screen. f.
Messaging - allows the user to create a panel that will display the text associated with the default communications path. g.
Dynamic Table - this is a custom screen used for specific custom configurations. If you have questions about this type of panel please contact VersaCall support.
Panel Editing Page
The Combo,Performance and Andon panels will have all the tabs described below. The Informative widget will not have a Tags tab and a Messaging widget will have a different editing interface.
1. Tabs- there will be up to 3 tabs available.
a. Properties - this tab allows the user to name the panel and to enter the refresh interval.
b. Layout - this tab provides access to the rows, columns and cells of the table. Also provides access to cells on a grid panel.
c. Tags - this tab provides access to tag creation that monitors device data.
2. Properties Page - Table - there are 3 sections.
a. Panel Name - enter a name for the panel.
b. ID - assigned by the VP IV software.
c. Refresh Interval - enter number of seconds - how often the panel information should be refreshed.
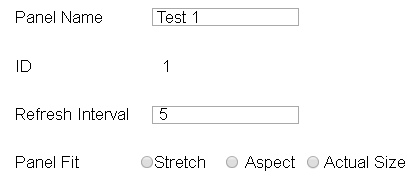
3. Properties Page - Grid - there are 4 sections.
a. Panel Name - enter a name for the panel.
b. ID - assigned by the VP IV software.
c. Refresh Interval - enter number of seconds - how often the widget information should be refreshed.
d. Panel Fit - determines how the panel will fit in a cell.
i. Stretch - the panel will stretch to the full size of the cell provided.
ii. Aspect - setup the aspect ratio to use in the cell and select the alignment.
iii. Actual Size - enter a size in pixels the widget will be and select the alignment.
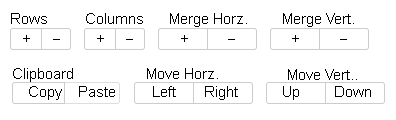
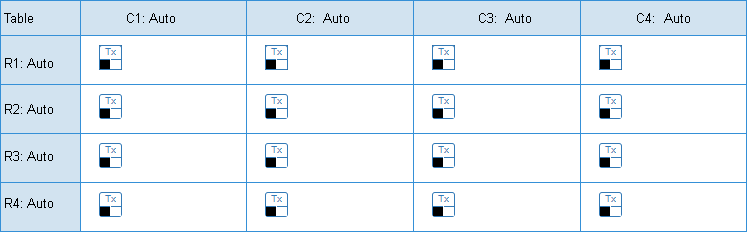
4. Layout Page - Table - access the rows, columns and cells.
a. Cell Editing - use the buttons to add, remove, merge, copy or move cells.
b. Table - click on any individual row, column or cell to view its properties.
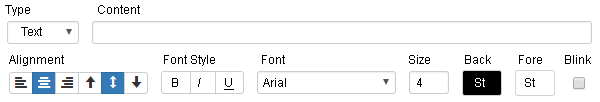
c. Cell Properties - use the tools for content, font style, font size, font color, actions and conditions.
5. Layout Page - Grid - access the cells placed on the grid space.
a. Cell - use the icons to manipulate the selected cell.
b. Movement - use the icons to move the selected cell.
c. Size - use the icons to increase or decrease the size of the selected cell.
d. Layers - select what to show on the widget layers.
e. Content - select what to show in the cell.
f. Size & Position - setup position on grid, layer and size.
g. Color - setup the cell colors.
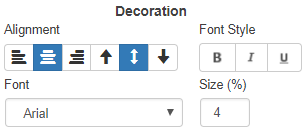
h. Decoration - setup the appearance of fonts in the cell.
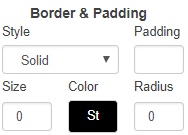
i. Border & Padding - setup cell borders and padding size from other cells.
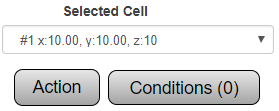
j. Selected Cell - view cell location on the grid and setup actions & conditions for the cell.
6. Tags - access tag creation tools.
a. Tool Box - use the icons to add, remove, copy and paste tags.
b. List - all created tags will show on the list. Select a tag to view properties.
7. Panel Save - 3 buttons are available on all panel editing pages.
a. Save - select to save panel changes and stay on the editing page.
b. Save & Exit - select to save panel changes and return to panel main page.
c. Discard - select to remove panel changes and return to panel main page.
d. Exit - button will appear when adding or editing a new panel and nothing has been selected. When the first selection is made the Discard button will appear.
Step by Step Guides
Create a Messaging Panel/Widget
Create an Andon Table Panel/Widget
Create an Andon Grid Panel/Widget
Create a Performance Table Panel/Widget