VPIV - Create a Performance Table Panel
Jump to navigation
Jump to search

|

|

|
Overview
|
Requirements
|
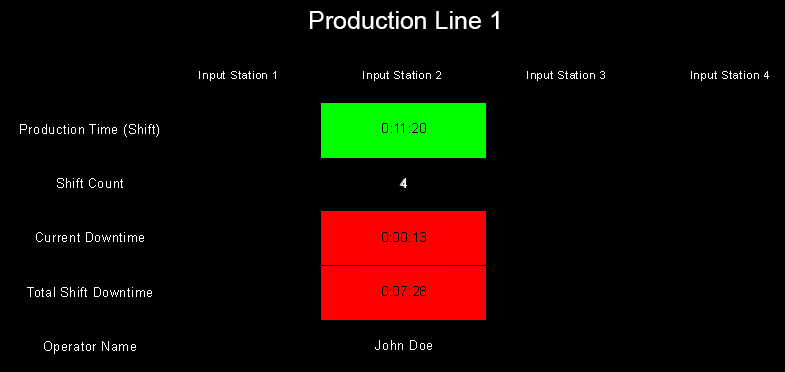
Example
|
Panel Capabilities
|
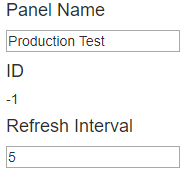
Properties - Step 1.
|
Properties - Step 2.
|
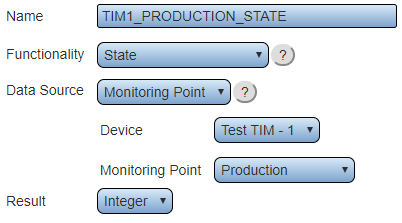
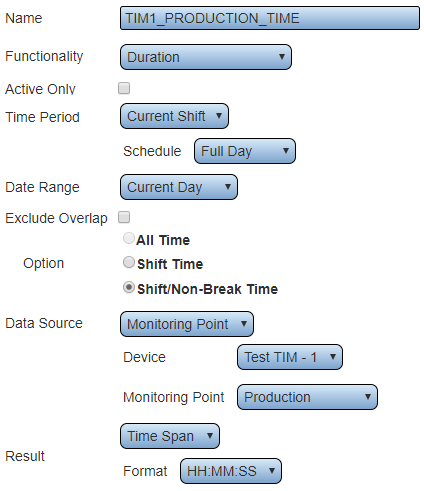
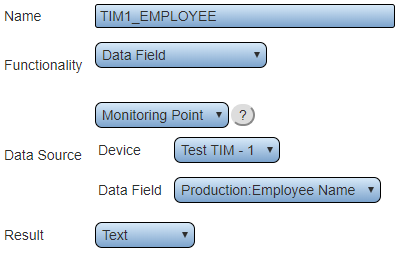
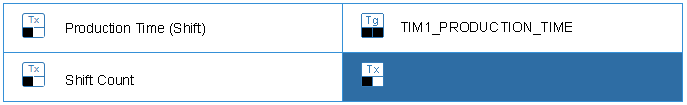
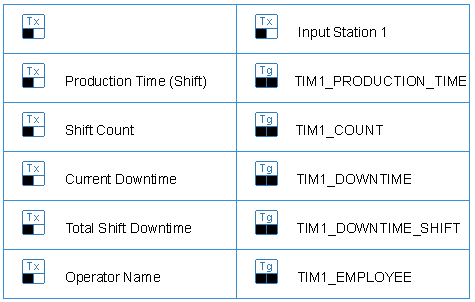
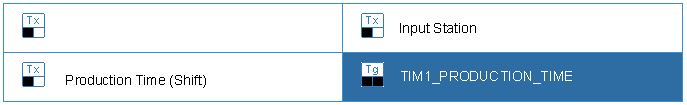
Tags - Step 1.
|
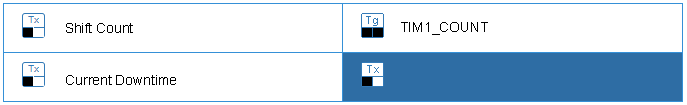
Tags - Step 2.
|
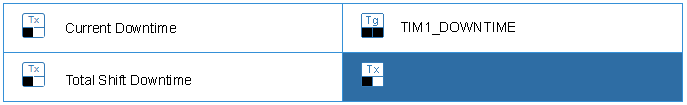
Tags - Step 3.
|
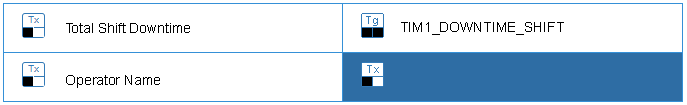
Tags - Step 4.
|
Tags - Step 5.
|
Tags - Step 6.
|
Tags - Step 7.
|
Tags - Step 8.
|
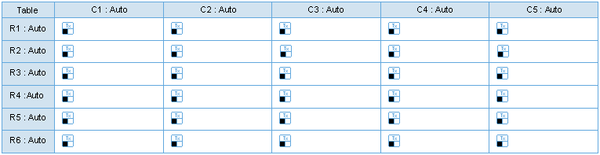
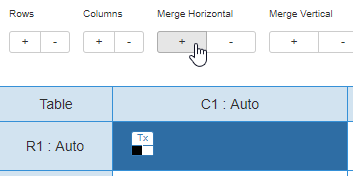
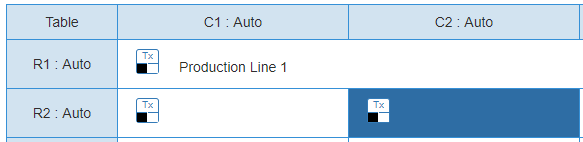
Layout Headings - Step 2.
|
Layout Headings - Step 3.
|
Layout Headings - Step 4.
|
Layout Headings - Step 5.
|
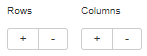
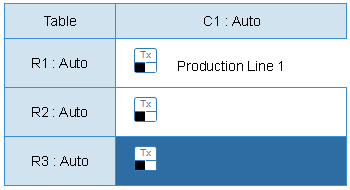
Layout Cell Setup - Step 1.
|
Layout Cell Setup - Step 2.
|
Layout Cell Setup - Step 3.
|
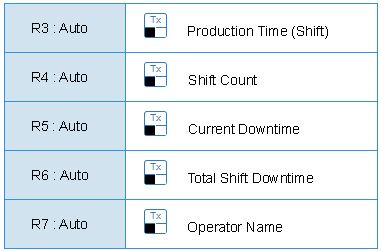
Layout Cell Setup - Step 4.
|
Layout Cell Setup - Step 5.
|
Layout Cell Setup - Step 6.
|
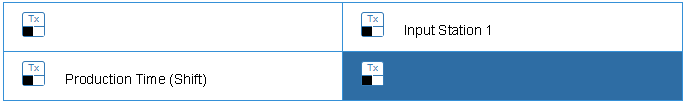
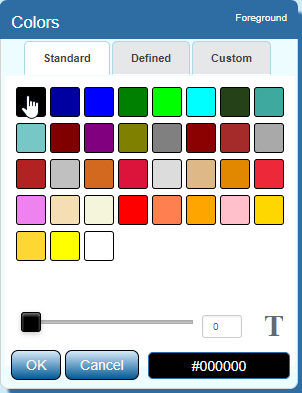
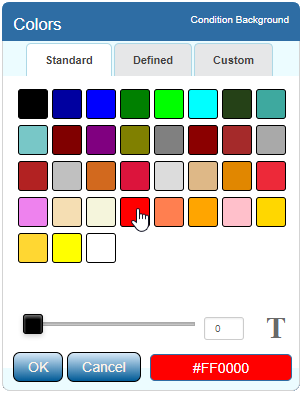
Layout Cell Color - Step 1.
|
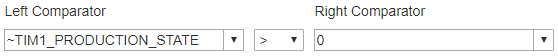
Layout Conditions (Production) - Step 1.
|
Layout Conditions (Production) - Step 2.
|
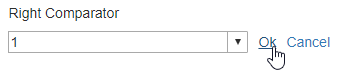
Layout Conditions (Production) - Step 3.
|
Layout Conditions (Production) - Step 4.
|
Layout Conditions (Production) - Step 5.
|
Layout Conditions (Production) - Step 6.
|
Layout Conditions (Production) - Step 7.
|
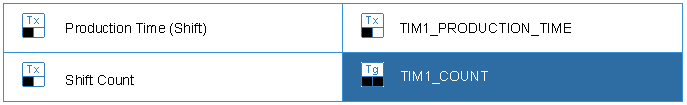
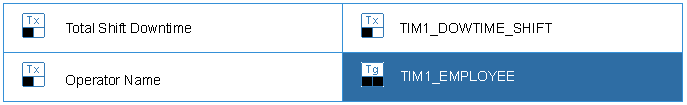
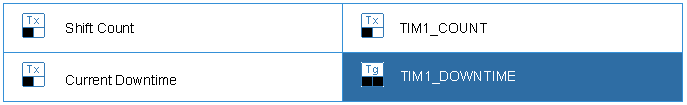
Layout Conditions (Count & Employee Name) - Step 1.
|
Layout Conditions (Count & Employee Name) - Step 2.
|
Layout Conditions (Count & Employee Name) - Step 3.
|
Layout Conditions (Count & Employee Name) - Step 4.
|
Layout Conditions (Count & Employee Name) - Step 5.
|
Layout Conditions (Count & Employee Name) - Step 6.
|
Layout Conditions (Count & Employee Name) - Step 7.
|
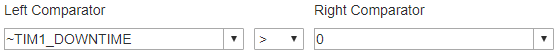
Layout Conditions (Current Downtime) - Step 1.
|
Layout Conditions (Current Downtime) - Step 2.
|
Layout Conditions (Current Downtime) - Step 3.
|
Layout Conditions (Current Downtime) - Step 4.
|
Layout Conditions (Current Downtime) - Step 5.
|
Layout Conditions (Current Downtime) - Step 6.
|
Layout Conditions (Current Downtime) - Step 7.
|
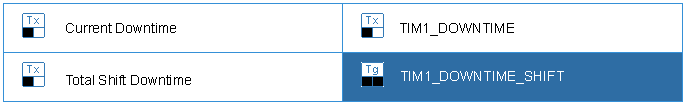
Layout Conditions (Shift Downtime) - Step 1.
|
Layout Conditions (Shift Downtime) - Step 2.
|
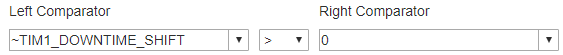
Layout Conditions (Shift Downtime) - Step 3.
|
Layout Conditions (Shift Downtime) - Step 4.
|
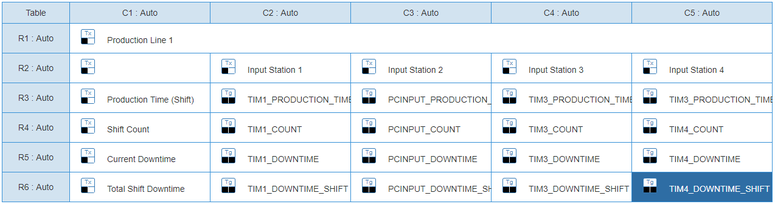
Layout Conditions (Shift Downtime) - Step 5.
|
Layout Conditions (Shift Downtime) - Step 6.
|
Layout Conditions (Shift Downtime) - Step 7.
|
Layout Conditions - Step 8.
|
|
|
|

|