VT3000 Data Field
Jump to navigation
Jump to search

|

|

|
Overview
|
Basic Functionality
|
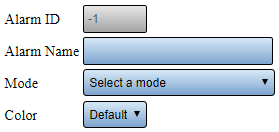
Data Field Properties
|
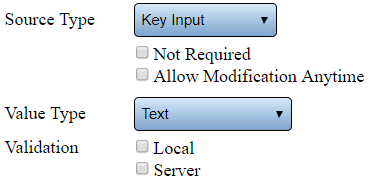
Source Type
|
Key Input
|
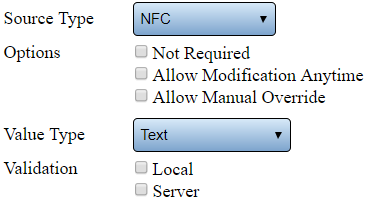
NFC
|
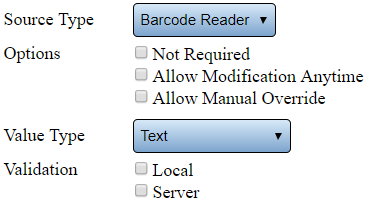
Barcode Reader
|
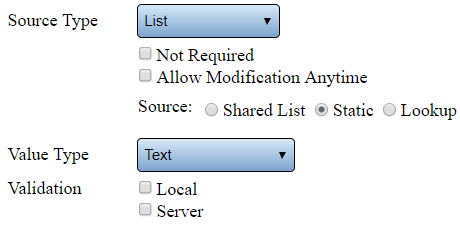
List
|
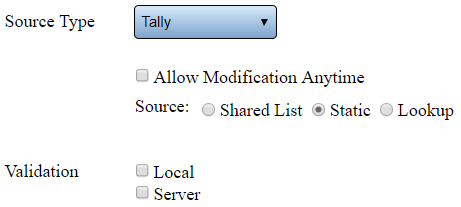
Tally
|
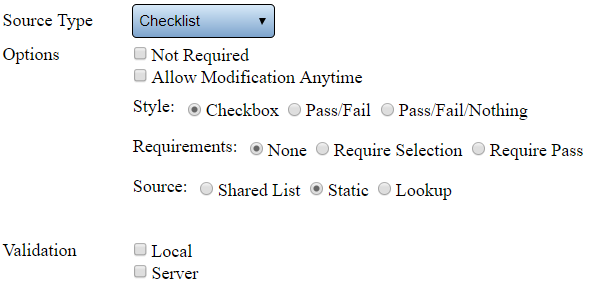
Checklist
|
Look Up
|
Placeholder
|
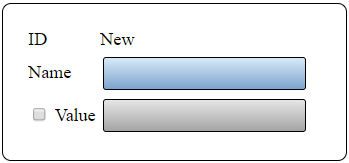
Static List Items
|
Item Properties
|
|
|

|