Difference between revisions of "Category:Data Field"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) |
||
| Line 1: | Line 1: | ||
{|style=" | {|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | ||
| | |+style="background:transparent| | ||
|-align="center" | |||
| | |||
| | |[[Image:CallUsBtn.png|Call Now 858-677-6766]] | ||
|- | | | ||
|[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | |||
| | | | ||
|[[Image:EmailUsBtn.png|link=mailto:support@versacall.com?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |||
|} | |} | ||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Overview'''</span> | |||
< | <BR> | ||
<BR> | |||
|- | [[Image:CAT-DF1.png|1000px]] | ||
|< | <BR> | ||
<BR> | |||
[[Image:CAT-DF2.png|1000px]] | |||
<BR> | |||
<BR> | |||
[[Image:CAT-DF3.png|1000px]] | |||
<BR> | |||
<BR> | |||
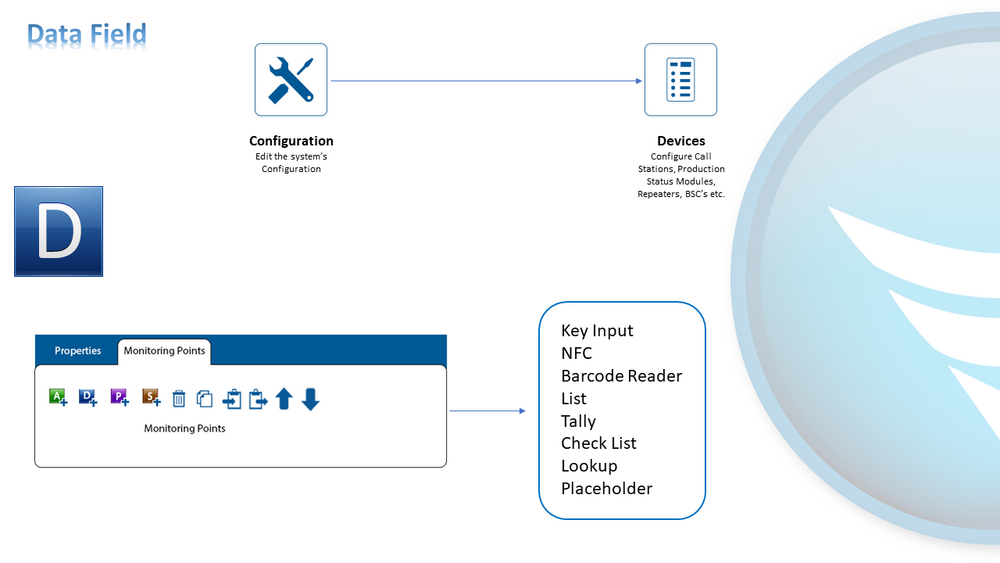
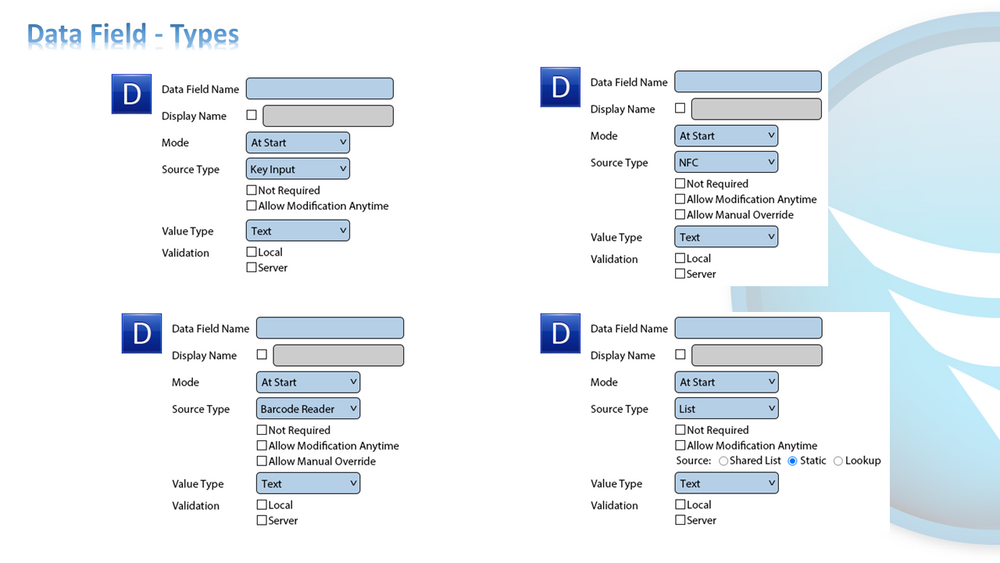
::There are a total of 7 different types of Data Field that can be setup. | |||
::The types of Data Fields available depend on the type of device (BSC or PSM). | |||
::'''Key Input''' | |||
:::: Allows the user to enter data free hand. | |||
::'''NFC''' | |||
::::Allows the user to scan an NFC card to enter data. | |||
::'''Barcode Reader''' | |||
::::Allows the user to scan a Barcode to enter data. | |||
::'''List''' | |||
::::Allows the user to select data from a list. | |||
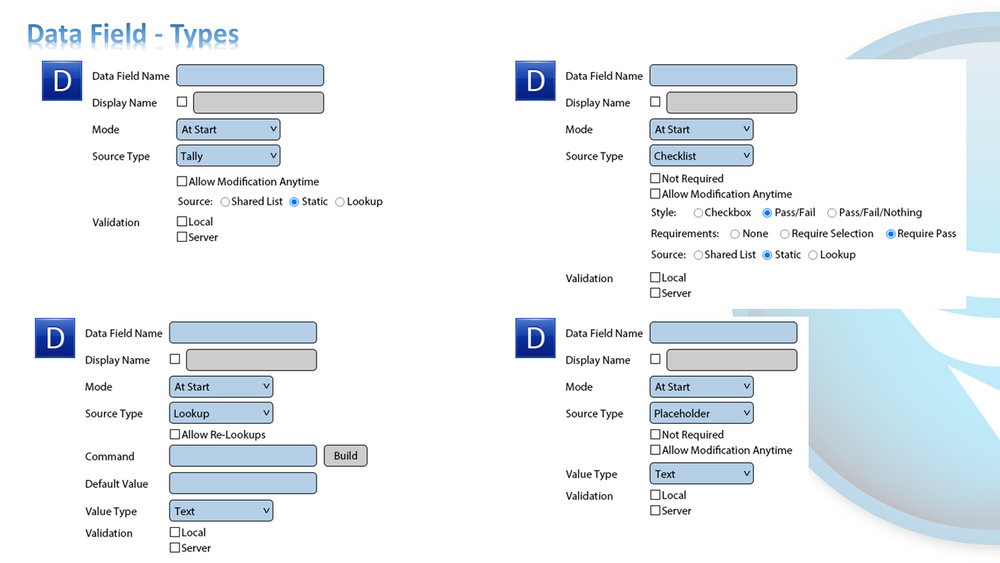
::'''Tally''' | |||
::::Allows the user to enter a total for specific data. | |||
::'''Check List''' | |||
::::Allows the user to pass or fail data items. | |||
::'''Lookup''' | |||
::::Allows the device to lookup data from a table. | |||
::'''Placeholder''' | |||
::::Allows the device to store data from other sources without user interaction. | |||
</div> | |||
<BR> | |||
<div style="box-shadow: 0 0 10px 0 #b1d5ee inset; border-radius:5px; padding:10px; padding-left:20px; background:#ebf4fa;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:10px;">'''Keyword Search'''</span> | |||
{|style="margin:auto;" | {|style="margin:auto;" | ||
{|class="wikitable" style="align:center; width:600px;" | |||
{|class="wikitable" style=" | |||
|- | |- | ||
!<span style="color:#0054a6; font-size:120%"><big>Type Subject or Key Word to Query Archives</big></span> | |||
|- | |- | ||
| | |<inputbox>type=search</inputbox> | ||
|} | |} | ||
|} | |} | ||
< | </div> | ||
<BR> | |||
< | |||
Latest revision as of 23:07, 8 January 2024

|

|

|
- There are a total of 7 different types of Data Field that can be setup.
- The types of Data Fields available depend on the type of device (BSC or PSM).
- Key Input
- Allows the user to enter data free hand.
- NFC
- Allows the user to scan an NFC card to enter data.
- Barcode Reader
- Allows the user to scan a Barcode to enter data.
- List
- Allows the user to select data from a list.
- Tally
- Allows the user to enter a total for specific data.
- Check List
- Allows the user to pass or fail data items.
- Lookup
- Allows the device to lookup data from a table.
- Placeholder
- Allows the device to store data from other sources without user interaction.
Keyword Search
| Type Subject or Key Word to Query Archives |
|---|
Pages in category "Data Field"
The following 7 pages are in this category, out of 7 total.
V
- VT3000 - Add a Key Input Data Field - BSC
- VT3000 - Add a Key Input Data Field - PSM, TIM
- VT3000 - Add a Shared List Data Field - BSC
- VT3000 - Add a Shared List Data Field - PSM, TIM
- VT3000 - Add a Static List Data Field - BSC
- VT3000 - Add a Static List Data Field - PSM, TIM
- VT3000 - Data Field Overview