Difference between revisions of "VPIV - Create an Andon Table Panel"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) m (Text replacement - "https://www.linkedin.com/company/versacall-technologies-inc-/mycompany/" to "https://www.linkedin.com/company/versacall/") |
||
| (9 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
< | {|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | ||
File: | |+style="background:transparent| | ||
File: | |-align="center" | ||
File: | | | ||
</ | |[[Image:CallUsBtn.png|Call Now 858-677-6766]] | ||
| | |||
|[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | |||
| | |||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |||
|} | |||
<br> | |||
---- | |||
---- | |||
<br> | |||
[[File:GeneralHeader.png]] | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Overview'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
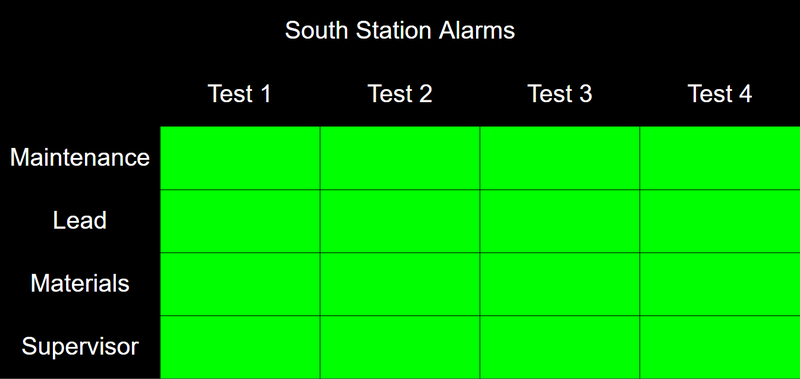
|An Andon Table Panel will show the state and duration of an alarm on any type of device. The state of the alarm can be used to create color changes in the cell. Our example is of a typical bingo board. | |||
|- | |||
|style= "text-align:center" | '''NOTE''' - The instructions below apply to both a Panel & a Widget. Both are created exactly the same. | |||
|} | |||
|} | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Requirements'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
{| class="wikitable mw-collapsible mw-collapsed" width="775px;" | |||
|- | |||
|style="text-align: center;" | '''See Requirements Here''' | |||
|- | |||
|'''1.''' The VT3000 Core Software installed and running on your system. | |||
|- | |||
|'''2.''' VPIV - Virtual Panels IV software installed and running on your system. | |||
|- | |||
|'''3.''' In order to create this type of panel you will need at least one module setup with 1 or more Alarms. | |||
|- | |||
|'''4.''' If you plan on showing an image on the panel, ensure you have uploaded it to VPIV using the Media section of the software. | |||
|} | |||
|} | |||
|} | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Panel Capabilities'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
{| class="wikitable mw-collapsible mw-collapsed" width="775px;" | |||
|- | |||
|style="text-align: center;" | '''See Capabilities Here''' | |||
|- | |||
|'''1. Tags''' - Constant, State, Duration & System Property. | |||
|- | |||
|'''2. Widgets''' - Andon & Information. | |||
|- | |||
|'''3. URL''' - Not Available. | |||
|- | |||
|'''4. Real-Time Reports''' - Not Available. | |||
|} | |||
|} | |||
|} | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Example'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|[[File:AndonPan40.png|center|800px]] | |||
|} | |||
|} | |||
<br> | |||
---- | |||
---- | |||
<br> | |||
[[File:InstructionHeader.png]] | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 1.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Open the VT3000 web interface - select VPIV button from the welcome page. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style=" align="center; " background:white;" | |||
|- | |||
|[[File:VPImage1.png|center|257px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 2.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Select either the Panels or Widgets icon depending on which type you want to create. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:VPIV_Panels.png|center|103px]] || [[File:VPIV_Widgets.png|center|103px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 3.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
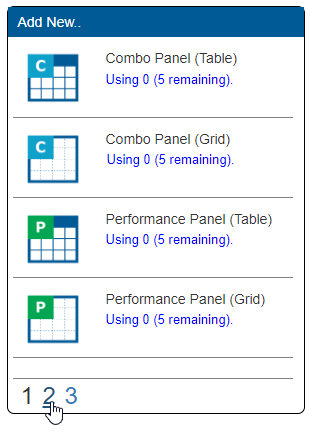
|When creating a Panel, select page 2 on the Add New menu. When creating a Widget, no page selection is required. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:Inform5.png|center|314px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 4.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Select the Andon Table Panel/Wdiget Icon in the list. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonTable.png|center|56px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 5.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
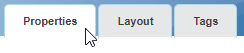
|Select the Properties tab at the top of the screen. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:VPIVPropTab.png|center|244px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 6.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
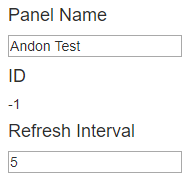
|Enter a name for the Panel/Widget in the Panel/Widget Name field under the Properties tab. Leave the Refresh Interval at 5. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan1.png|center|188px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 7.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|After entering a name for the Panel/Wdiget, select the Tags Tab at the top of the page. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan2.png|center|227px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 8.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|On the Tag page, select the Add Tag icon. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan3.png|center|220px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 9.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
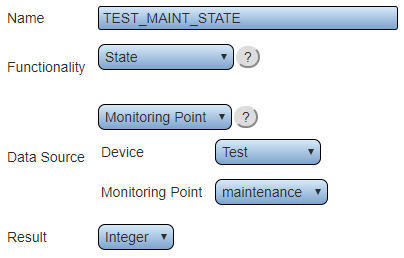
|Create a State tag for each alarm on each device that needs to be shown on the panel/widget. This is done so that we can use the tag to change the color of a cell to show Active (Red), Acknowledged (Yellow) & Not Active (Green). | |||
|- | |||
|style= "text-align:center" | <u>For more information on creating a State tag [[VPIV_State_Tag|'''Click Here''']]</u>. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white; width:775px;" | |||
|- | |||
|[[File:AndonPan4.png|center|404px]] | |||
|} | |||
{|class="wikitable" style="background:white; width:775px;" | |||
|- | |||
|style= "text-align:left" | '''Name''' - enter a name for the tag - ensure it is something that you will recognize.. | |||
|- | |||
|style= "text-align:left" | '''Functionality''' - select State. | |||
|- | |||
|style= "text-align:left" | '''Data Source''' - select Monitoring Point. | |||
|- | |||
|style= "text-align:left" | '''Device''' - select the device that you want to setup. | |||
|- | |||
|style= "text-align:left" | '''Monitoring Point''' - select the Alarm/Call you want to setup. | |||
|- | |||
|style= "text-align:left" | '''Result''' - select Integer. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 10.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Select the Add Tag icon. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan3.png|center|220px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 11.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
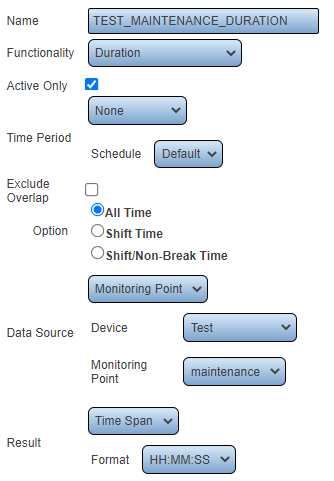
|Create a Duration tag for each alarm on each device that needs to be shown on the panel/widget. This will be used to show the active time the Alarm/Call has been active. | |||
|- | |||
|style= "text-align:center" | <u>For more information on creating a Duration tag [[VPIV_Duration_Tag|'''Click Here''']].</u> | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white; width:775px;" | |||
|- | |||
|[[File:AndonPan50.png|center|334px]] | |||
|} | |||
{|class="wikitable" style="background:white; width:775px;" | |||
|- | |||
|style= "text-align:left" | '''Name''' - enter a name for the tag - ensure it is something that you will recognize.. | |||
|- | |||
|style= "text-align:left" | '''Functionality''' - select Duration. | |||
|- | |||
|style= "text-align:left" | '''Active Only''' - select Active Only - we want the panel to show time only when an Alarm/Call is active or acknowledged. | |||
|- | |||
|style= "text-align:left" | '''Time Period''' - no selection is required as we are using the Active Only option. | |||
|- | |||
|style= "text-align:left" | '''Schedule''' - no selection is required as we are using the Active Only option. | |||
|- | |||
|style= "text-align:left" | '''Exclude Overlap''' - leave this unchecked - not required. | |||
|- | |||
|style= "text-align:left" | '''Option''' - select All Time. | |||
|- | |||
|style= "text-align:left" | '''Data Source''' - select Monitoring Point. | |||
|- | |||
|style= "text-align:left" | '''Device''' - select the device that you want to setup. | |||
|- | |||
|style= "text-align:left" | '''Monitoring Point''' - select the Alarm/Call you want to setup. | |||
|- | |||
|style= "text-align:left" | '''Result''' - select Time Span. | |||
|- | |||
|style= "text-align:left" | '''Format''' - select HH:MM:SS. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 12.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|After all of the State & Duration Tags are setup for the device(s) - click on the Save & Exit button in the top right corner of the screen. This is done as a good practice measure so that there is a lower risk of losing a connection/changes. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:VPSaveButton1.png|250px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 13.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
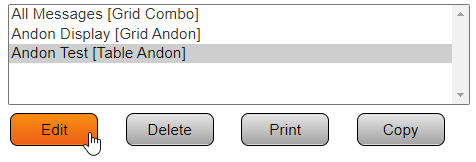
|You will be returned to the Panels/Widgets home page. Click on the Panel/Widget that you created in the steps above so that it is highlighted - click on the Edit button. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan51.png|476px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 14.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Click on the Layout tab at the top of the page. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan6.png|222px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 15.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
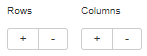
|In this example, we will be making a panel for 4 modules that have the same 4 alarms/calls (Maintenance, Lead, Materials & Supervisor). To accomplish this you will need to add all of the Rows & Columns of the table. Use the Add Rows & Add Columns buttons at the top of the table. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan7.png|147px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 16.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
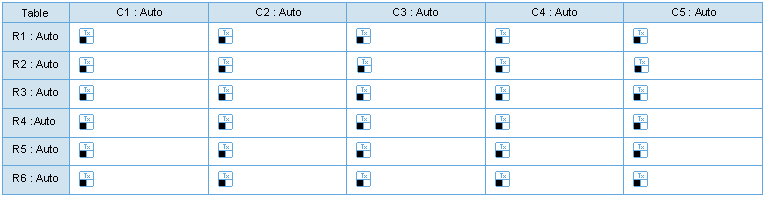
|Add a total of 5 Columns and 6 Rows. Your table will look like the one shown below. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan8.png|765px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 17.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
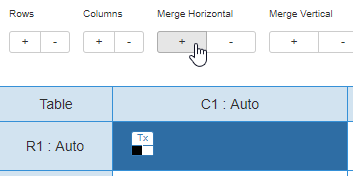
|For this example we will be adding a Title or Heading to the panel. This is done by merging cells. Select the first cell in the table (R1, C1), so that it is hightlighted. Use the Merge Horizontal Add button to merge all the way across the table. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan9.png|353px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 18.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
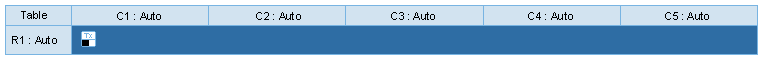
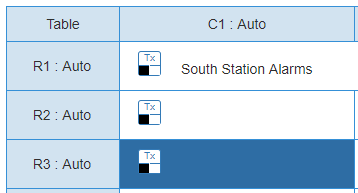
|Once you have merged all of the cell in the top/first row, your table will look like the image below. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan10.png|765px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 19.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|With the top row highlighted, find the Type section at the bottom left of the table. By default, text will be selected as the Type. Click in the Content field and type in a Title/Heading for the panel. For our example we are using South Station Alarms. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan11.png|224px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 20.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
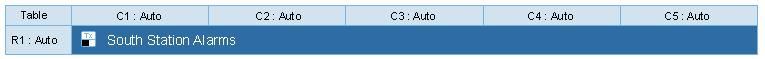
|After adding the Title/Heading, your top cell will look like the example below. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan12.png|765px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 21.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
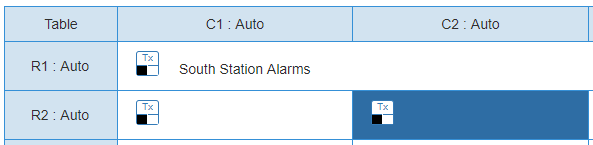
|Each Column for the Station/Module will need to be labeled. Select the first module column cell (R2, C2), so that it is highlighted. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan13.png|593px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 22.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|With the R2, C2 cell highlighted, find the Type section at the bottom left of the table. By default, Text will be selected as the Type. Click in the Content field and type in the name of the first Station/Module. For our example we are using Test 1. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan14.png|162px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 23.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
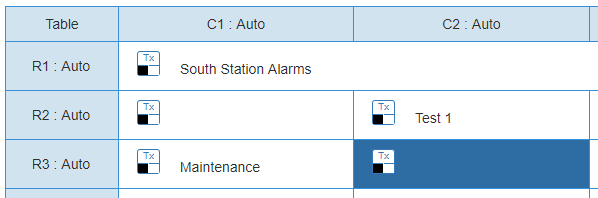
|Repeat this process for the remaining columns (R2,C3 - R2,C4 - R2,C5). Once they have all been labeled your table will look similar to the image below. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan15.png|757px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 24.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Each Row will need to have the Alarm/Call name entered into the first cell. Click on the R3,C1 cell in the table so that it is highlighted. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan16.png|358px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 25.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|With the R3, C1 cell highlighted, find the Type section at the bottom left of the table. By default, Text will be selected as the Type. Click in the Content field and type in the name of the first Alarm/Call. For our example we are using Maintenance. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan17.png|170px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 26.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
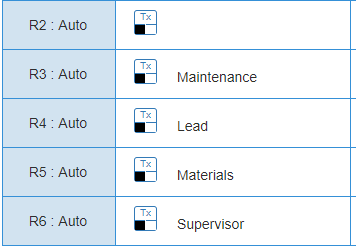
|Repeat the Alarm/Call naming process for the remaining rows (R4,C1 - R5,C1 - R6,C1). Once they have all been labeled, your table will look similar to the image below. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan18.png|356px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 27.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
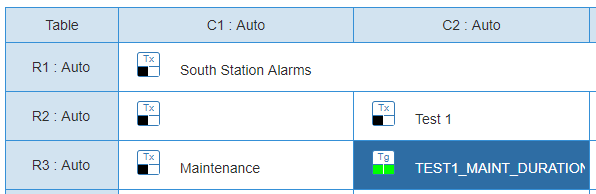
|Next we will be configuring the individual cells that correspond to a Module/Station and Alarm. Select the first cell for the first call on the first Module/Station so that it is highlighted. In our example this would be R3,C2 - Test 1, Maintenance. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan19.png|598px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 28.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Find the Type section on the bottom left of the table, select the down arrow and select Tag. We are going to add the Duration tag for the Module - Alarm. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan20.png|87px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 29.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Click on the down arrow in the Content field. Select the first Station, first Alarm/Call Duration tag. For our example this is Test 1 Maint Duration. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan21.png|197px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 30.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Find the Color section at the bottom of the table to the right of the Type/Content section. Click on the Back color swatch. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan22.png|160px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 31.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Select the Green color swatch in the 1st row - select the OK button. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan23.png|303px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 32.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Select the Fore color swatch to the right side of the Back color swatch. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan24.png|155px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 33.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Select the Green color swatch in the 1st row - select the OK button. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan23.png|303px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 34.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
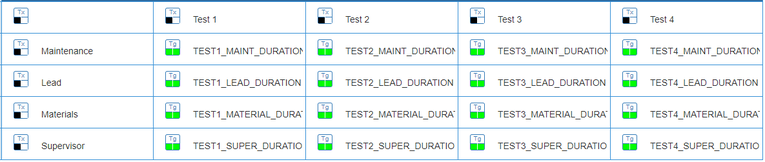
|Repeat this process for all the other cells (R3, C3 to C5) (R4, C2 to C5) (R5, C2 - C5) (R6, C2 to C5). This sets all the Cells to be Green by default. Next we will be adding conditions to change the color based on the State of the Alarm/Call. When you have setup all of the cells your table will look similar to the image below. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white; width:775px;" | |||
|- | |||
|[[File:AndonPan25.png|765px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 35.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Select the Test 1 - Maintenance cell (R3, C2) so that it is highlighted. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan26.png|596px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 36.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Next we will be setting up conditions to turn the cell different colors based on the State of the Alarm/Call. Find the Conditions button at the bottom of the table - click on this button. | |||
|- | |||
|style= "text-align:center" | <u>For our example we will be using the default color scheme.</u> | |||
|- | |||
|style= "text-align:center" | '''Red Cell''' = Active Call. | |||
|- | |||
|style= "text-align:center" | '''Yellow Cell''' = Acknowledged Call. | |||
|- | |||
|style= "text-align:center" | '''Green Cell''' = No Active Calls. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan27.png|133px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 37.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|A conditions pop-up window will appear with tabs at the top labeled Content & Color. Click on the Color tab. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan28.png|193px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 38.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Click on the Add Color Condition button. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan29.png|168px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 39.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
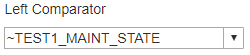
|In the Left Comparator field select the appropriate state tag for the alarm & device. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan30.png|250px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 40.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Select the (=) sign from the middle/comparator field. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan31.png|55px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 41.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
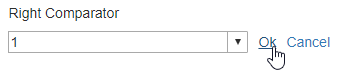
|Type 1 for the Right Comparator field. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan32.png|248px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | ---- | ||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 42.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
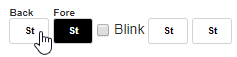
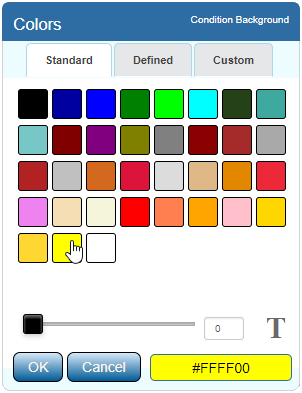
|Below the Comparator fields, there will be color swatches. Click on the Back color swatch. | |||
{|style="margin:left;" | {|style="margin:left;" | ||
|valign="top" | | |valign="top" | | ||
{|class="wikitable" style="background:#eaf3ff;" | {|class="wikitable" style="background:white;" | ||
|- | |||
|[[File:AndonPan33.png|237px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 43.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |- | ||
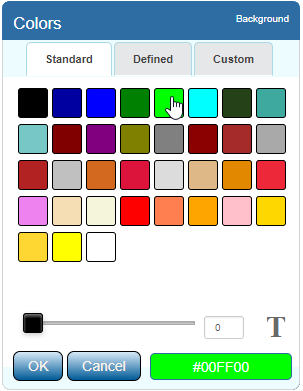
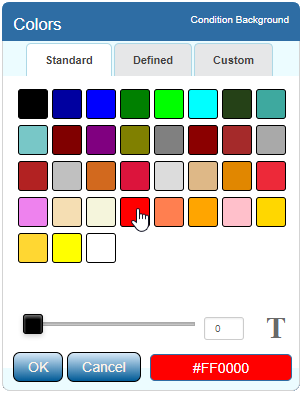
|On the Colors pop-up menu, select the Red color swatch on the 4th row. Click on the OK button. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |- | ||
| | |[[File:AndonPan34.png|301px]] | ||
|} | |} | ||
|} | |} | ||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 44.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|This sets up the color condition for when a call has been activated but not acknowledged. Click on the OK option next to the Right Comparator field above the color swatches. | |||
{|style="margin:left;" | {|style="margin:left;" | ||
|valign="top" | | |valign="top" | | ||
{|class="wikitable" style="background:#eaf3ff;" | {|class="wikitable" style="background:white;" | ||
|- | |||
|[[File:AndonPan35.png|341px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 45.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Next we will be setting up the color condition for an Acknowledged Alarm/Call. Click on the Add Color Condition button. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan29.png|168px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 46.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |- | ||
|In the Left Comparator field select the appropriate state tag for the alarm & device. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |- | ||
|[[File: | |[[File:AndonPan30.png|250px]] | ||
|} | |} | ||
|} | |} | ||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 47.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|Select the (=) sign from the middle/comparator field. | |||
{|style="margin:left;" | {|style="margin:left;" | ||
|valign="top" | | |valign="top" | | ||
{|class="wikitable" style="background: | {|class="wikitable" style="background:white;" | ||
|- | |- | ||
|[[File:AndonPan31.png|55px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |- | ||
|''' | |<big>'''Step 48.'''</big> | ||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |- | ||
| | |Type 2 for the Right Comparator field. | ||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan36.png|248px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |- | ||
|''' | |<big>'''Step 49.'''</big> | ||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |- | ||
| | |Click on the Back color swatch. | ||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan33.png|237px]] | |||
|} | |} | ||
|} | |} | ||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 50.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|On the Colors pop-up menu, select the Yellow color swatch on the 5th row. Click on the OK button. | |||
{|style="margin:left;" | {|style="margin:left;" | ||
|valign="top" | | |valign="top" | | ||
{|class="wikitable | {|class="wikitable" style="background:white;" | ||
|- | |- | ||
| | |[[File:AndonPan37.png|302px]] | ||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |- | ||
|''' | |<big>'''Step 51.'''</big> | ||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |- | ||
| | |This sets up the color condition for when a call has been acknowledged but not cleared. Click on the OK option next to the Right Comparator field above the color swatches. | ||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |- | ||
| | |[[File:AndonPan35.png|341px]] | ||
|} | |||
|} | |||
|} | |} | ||
|} | |} | ||
<br> | |||
---- | ---- | ||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Step 52.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|When both Color Conditions have been setup and saved, click on the "X" button to close the Conditions menu. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:AndonPan38.png|90px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | ---- | ||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
{|style="margin: | |- | ||
|<big>'''Step 53.'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |valign="top" | | ||
{| class=" | |- | ||
|Repeat this process for all the remaining cells. Once all the cells have been setup with the 2 color conditions, select the Save & Exit button at the top right corner of the table | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style="background:white;" | |||
|- | |||
|[[File:VPSaveButton1.png|250px]] | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
---- | |||
<br> | |||
{|style="margin:auto;" | |||
|+ | |||
[[File:RelatedHowTos.png|center]] | |||
|align="center" | | |||
{| class="wikitable mw-collapsible mw-collapsed" width="400px;" | |||
|- | |||
|style="text-align: center;" | '''Select a Guide Here''' | |||
|- | |- | ||
|[[VPIV - Create/Edit Rotating Panels|Create a Rotating Panel]] | |[[VPIV - Create/Edit Rotating Panels|Create a Rotating Panel]] | ||
| Line 298: | Line 1,160: | ||
|[[VPIV - Create a Performance Table Panel|Create a Performance (Table) Panel]] | |[[VPIV - Create a Performance Table Panel|Create a Performance (Table) Panel]] | ||
|} | |} | ||
| | |} | ||
<br> | |||
---- | |||
<br> | |||
{|style="margin:auto;" | |||
|+ | |||
[[File:SearchHeader.png|center]] | |||
|align="center" | | |||
{|class="wikitable" | |||
|- | |- | ||
| | |<inputbox>type=search</inputbox> | ||
|} | |||
| | |||
|} | |} | ||
| | <br> | ||
| | ---- | ||
<br> | |||
[[File:VC Footer.png|center]] | |||
{|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | |||
|+style="background:transparent| | |||
|-align="center" | |||
| | |||
|[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall/]] | |||
| | |||
|[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | |||
|} | |} | ||
<br> | |||
[[Category:Virtual Panels IV]] | [[Category:Virtual Panels IV]] | ||
[[Category:Andon Panel]] | [[Category:Andon Panel]] | ||
[[Category:Panels]] | [[Category:Panels]] | ||
[[Category:Table Panels]] | [[Category:Table Panels]] | ||
Latest revision as of 19:24, 20 April 2023

|

|

|
Overview
|
Requirements
|
Panel Capabilities
|
| Example
|
Step 1.
|
Step 2.
|
Step 3.
|
Step 4.
|
Step 5.
|
Step 6.
|
Step 7.
|
Step 8.
|
Step 9.
|
Step 10.
|
Step 11.
|
Step 13.
|
Step 14.
|
Step 15.
|
Step 16.
|
Step 17.
|
Step 18.
|
Step 19.
|
Step 20.
|
Step 21.
|
Step 22.
|
Step 23.
|
Step 24.
|
Step 25.
|
Step 26.
|
Step 27.
|
Step 28.
|
Step 29.
|
Step 30.
|
Step 31.
|
Step 32.
|
Step 33.
|
Step 34.
|
Step 35.
|
Step 36.
|
Step 37.
|
Step 38.
|
Step 39.
|
Step 40.
|
Step 41.
|
Step 42.
|
Step 43.
|
Step 44.
|
Step 45.
|
Step 46.
|
Step 47.
|
Step 48.
|
Step 49.
|
Step 50.
|
Step 51.
|
Step 52.
|
Step 53.
|
|
|
|

|