Difference between revisions of "VT3000 - Add Shared List"
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{|style=" | {|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | ||
|+style="background:transparent| | |||
|-align="center" | |||
|- | | | ||
|[[Image:CallUsBtn.png|Call Now 858-677-6766]] | |||
| | | | ||
| | |[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | ||
| | |||
|[[Image:EmailUsBtn.png|link=mailto:support@versacall.com?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |||
|} | |} | ||
| | [[File:GenInfot-Head.png|300px|link=VT3000 - Add Shared List]] | ||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px"> | |||
| | *A Sahred List is a collection of Items. | ||
*A Shared List can be assigned to any Device. | |||
*Having 1 Shared List for Multiple Devices allows the user to maintain the list easily. | |||
*A Shared List must have 1 or more items added to it. | |||
</div> | |||
<BR> | |||
<BR> | |||
[[File:Require-Head.png|300px|link=VT3000 - Add Shared List]] | |||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px"> | |||
< | *The VT3000 Core Software installed and running on your system. | ||
*Permission to Add or Edit Shared Lists. | |||
< | </div> | ||
[[File:Add Shared List | <BR> | ||
< | <BR> | ||
=< | [[File:Video-Head.png|300px|link=VT3000 - Add Shared List]] | ||
< | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px"> | ||
<BR> | |||
<embedvideo service="youtube">https://www.youtube.com/watch?v=WNbZlJ_6aeY</embedvideo> | |||
<BR> | |||
</div> | |||
<BR> | |||
<BR> | |||
[[File:Instruction-Head.png|300px|link=VT3000 - Add Shared List]] | |||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px"> | |||
<BR> | |||
<span style="color:#90A4AE; font-size:130%">'''Step 1'''</span> | |||
<BR> | |||
Open the VT3000 web interface – select VT3000 Core Software - log in – select Configuration – select Shared Lists. | |||
<gallery widths=100px> | |||
File:3110_1.png | |||
File:3112 2.png | |||
</gallery> | |||
<BR> | |||
---- | |||
< | <span style="color:#90A4AE; font-size:130%">'''Step 2'''</span> | ||
<BR> | |||
Select Add to create a New Shared List. Select an existing Shared List then select Edit to change it. | |||
<gallery widths=300px heights=286px> | |||
File:ListAdd-1.png | |||
File:ListAdd-2.png | |||
</gallery> | |||
<BR> | |||
---- | ---- | ||
< | <span style="color:#90A4AE; font-size:130%">'''Step 3'''</span> | ||
<BR> | |||
By default, the Properties tab will load - the following options are available: | |||
<gallery widths=299px heights=198px> | |||
File:3112 4.png | |||
</gallery> | |||
*'''ID''' - created by the VT3000 software. | |||
*'''Name''' - enter a name for the Shared List that can be easily recognized when setting up a Data Field on a Device. | |||
<BR> | |||
< | |||
---- | ---- | ||
< | <span style="color:#90A4AE; font-size:130%">'''Step 4'''</span> | ||
<BR> | |||
Select the Items tab. | |||
<gallery widths=300px heights=200px> | |||
File:ListAdd-11.png | |||
</gallery> | |||
<BR> | |||
< | |||
---- | ---- | ||
< | <span style="color:#90A4AE; font-size:130%">'''Step 5'''</span> | ||
<BR> | |||
Select the Add Item icon. | |||
<gallery widths=277px heights=139px> | |||
File:ListAdd-3.png | |||
</gallery> | |||
<BR> | |||
< | |||
---- | ---- | ||
< | <span style="color:#90A4AE; font-size:130%">'''Step 6'''</span> | ||
<BR> | |||
An Item will be added to the Items List. To the right side of the list, the Item Properties will be shown - the following options are available: | |||
<gallery widths=727px heights=127px> | |||
File:3112 6.png | |||
</gallery> | |||
*'''Name''' - enter the name/description of the Item. This Name/Description is what the User will see on the Device. | |||
*'''Value''' - if the box is unchecked, the value will be a duplicate of the Name. To record a different value than the Name in the database, check the value box and enter a Name/Value. The information entered into Value will show on all reports, but NOT to the Device. | |||
<BR> | |||
< | |||
---- | ---- | ||
< | <span style="color:#90A4AE; font-size:130%">'''ICON Functionality'''</span> | ||
<BR> | |||
|- | [[File:ListAdd-4.png|border]] - '''Add Item to List''' | ||
<BR> | |||
<BR> | |||
[[File:ListAdd-5.png|border]] - '''Duplicate Selected List Item(s)''' | |||
|- | <BR> | ||
<BR> | |||
[[File:ListAdd-6.png|border]] - '''Delete Selected List Item(s)''' | |||
<BR> | |||
<BR> | |||
|- | [[File:ListAdd-7.png|border]] - '''Copy Selected Item(s) to Clipboard''' | ||
<BR> | |||
<BR> | |||
[[File:ListAdd-8.png|border]] - '''Paste Item(s) from Clipboard''' | |||
| | <BR> | ||
<BR> | |||
< | [[File:ListAdd-9.png|border]] - '''Move Selected Item Up in the Order''' | ||
<BR> | |||
<BR> | |||
[[File:ListAdd-10.png|border]] - '''Move Selected Item Down in the Order''' | |||
<BR> | |||
<BR> | |||
---- | ---- | ||
< | <span style="color:#90A4AE; font-size:130%">'''Step 7'''</span> | ||
<BR> | |||
Use the same steps to add additional Items to the Shared List - select Save & Exit when completed. | |||
<gallery widths=244px heights=39px> | |||
File:Save-Discard.png | |||
| | </gallery> | ||
</div> | |||
<BR> | |||
<BR> | |||
[[File:Related-Head.png|300px|link=VT3000 - Add Shared List]] | |||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px"> | |||
{|style="margin:auto;" | |||
{| class="wikitable mw-collapsible mw-collapsed" width="600px;" | |||
|- | |- | ||
| | |Select a Guide Here | ||
|- | |- | ||
|[[VT3000 - Add Data Field|Add a Data Field]] | |[[VT3000 - Add Data Field|Add a Data Field]] | ||
| Line 196: | Line 148: | ||
|[[VT3000 - Print Out - Shared List|Print Out for Shared Lists]] | |[[VT3000 - Print Out - Shared List|Print Out for Shared Lists]] | ||
|} | |} | ||
| | |} | ||
</div> | |||
<BR> | |||
<BR> | |||
[[File:Search-Head.png|300px|link=VT3000 - Add Shared List]] | |||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px"> | |||
{|style="margin:auto;" | |||
{|class="wikitable" style="align:center; width:600px;" | |||
|- | |- | ||
!<span style="color:#0054a6; font-size:120%"><big>Type Subject or Key Word to Query Archives</big></span> | |||
|- | |- | ||
| | |<inputbox>type=search</inputbox> | ||
|} | |} | ||
|- | |} | ||
| | </div> | ||
<br> | |||
---- | |||
<br> | |||
[[File:VC Footer.png|center]] | |||
{|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | |||
|+style="background:transparent| | |||
|-align="center" | |||
| | |||
|[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall/]] | |||
| | |||
|[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | |||
|} | |} | ||
<br> | <br> | ||
Latest revision as of 18:10, 9 October 2023

|

|

|
- A Sahred List is a collection of Items.
- A Shared List can be assigned to any Device.
- Having 1 Shared List for Multiple Devices allows the user to maintain the list easily.
- A Shared List must have 1 or more items added to it.
- The VT3000 Core Software installed and running on your system.
- Permission to Add or Edit Shared Lists.
Step 1
Open the VT3000 web interface – select VT3000 Core Software - log in – select Configuration – select Shared Lists.
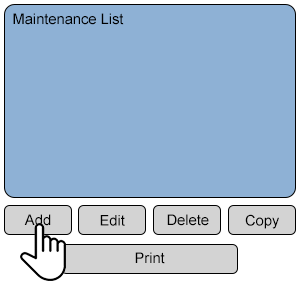
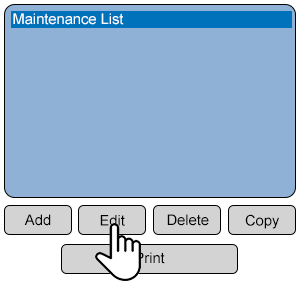
Step 2
Select Add to create a New Shared List. Select an existing Shared List then select Edit to change it.
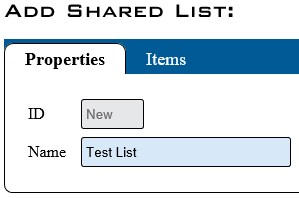
Step 3
By default, the Properties tab will load - the following options are available:
- ID - created by the VT3000 software.
- Name - enter a name for the Shared List that can be easily recognized when setting up a Data Field on a Device.
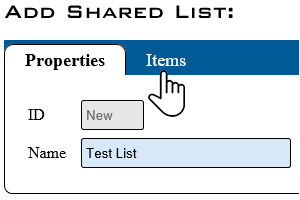
Step 4
Select the Items tab.
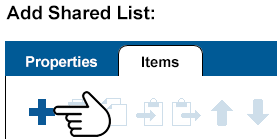
Step 5
Select the Add Item icon.
Step 6
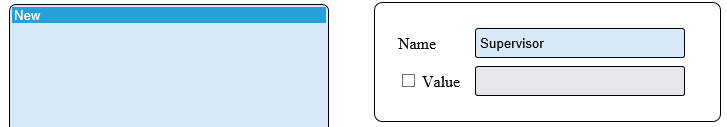
An Item will be added to the Items List. To the right side of the list, the Item Properties will be shown - the following options are available:
- Name - enter the name/description of the Item. This Name/Description is what the User will see on the Device.
- Value - if the box is unchecked, the value will be a duplicate of the Name. To record a different value than the Name in the database, check the value box and enter a Name/Value. The information entered into Value will show on all reports, but NOT to the Device.
ICON Functionality
![]() - Add Item to List
- Add Item to List
![]() - Duplicate Selected List Item(s)
- Duplicate Selected List Item(s)
![]() - Delete Selected List Item(s)
- Delete Selected List Item(s)
![]() - Copy Selected Item(s) to Clipboard
- Copy Selected Item(s) to Clipboard
![]() - Paste Item(s) from Clipboard
- Paste Item(s) from Clipboard
![]() - Move Selected Item Up in the Order
- Move Selected Item Up in the Order
![]() - Move Selected Item Down in the Order
- Move Selected Item Down in the Order
Step 7
Use the same steps to add additional Items to the Shared List - select Save & Exit when completed.
| Type Subject or Key Word to Query Archives |
|---|

|