Difference between revisions of "Home - PC Input Module"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) |
||
| Line 9: | Line 9: | ||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | ||
|} | |} | ||
<div style="box-shadow: 0 20px 10px -20px #00719e inset, -20px 0 10px -20px #00719e; border-radius:5px; padding:10px; width:360px"> | |||
<div style="box-shadow: | <span style="color:#00719e; font-family: Helvetica; font-size:200%; font-variant: small-caps;">'''General Information'''</span> | ||
</div> | |||
<div style="box-shadow: 0 -20px 10px -20px #00719e inset, -20px 0 10px -20px #00719e inset; border-radius:5px; padding:10px;"> | |||
*The PSM can accept Alarms, Data Fields, Processes, & Counts. | *The PSM can accept Alarms, Data Fields, Processes, & Counts. | ||
*All buttons can be configured inside the VT3000 Core Software. | *All buttons can be configured inside the VT3000 Core Software. | ||
| Line 21: | Line 23: | ||
<BR> | <BR> | ||
<BR> | <BR> | ||
<div style="box-shadow: 0 20px 10px -20px #00719e inset, -20px 0 10px -20px #00719e; border-radius:5px; padding:10px; width:360px"> | |||
<div style="box-shadow: | <span style="color:#00719e; font-family: Helvetica; font-size:200%; font-variant: small-caps;">'''Specifications'''</span> | ||
</div> | |||
<div style="box-shadow: 0 -20px 10px -20px #00719e inset, -20px 0 10px -20px #00719e inset; border-radius:5px; padding:10px;"> | |||
<BR> | <BR> | ||
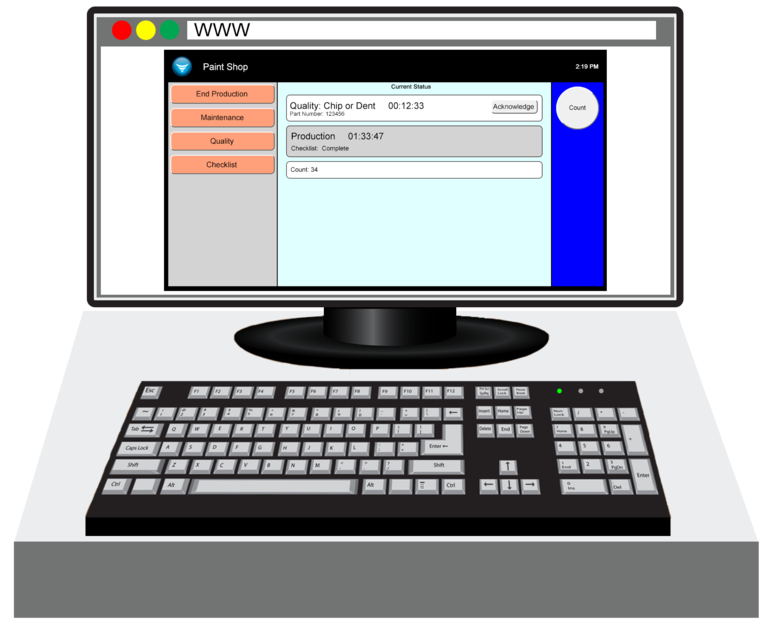
[[Image:CatPCInput1.png|border|775px|link=Home - PC Input Module]] | [[Image:CatPCInput1.png|border|775px|link=Home - PC Input Module]] | ||
| Line 41: | Line 45: | ||
<BR> | <BR> | ||
<BR> | <BR> | ||
<div style="box-shadow: 0 20px 10px -20px #00719e inset, -20px 0 10px -20px #00719e; border-radius:5px; padding:10px; width:360px"> | |||
<div style="box-shadow: | <span style="color:#00719e; font-family: Helvetica; font-size:200%; font-variant: small-caps;">'''Install Guides'''</span> | ||
</div> | |||
<div style="box-shadow: 0 -20px 10px -20px #00719e inset, -20px 0 10px -20px #00719e inset; border-radius:5px; padding:10px;"> | |||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Install Device Plug In|'''Instructions on Installing a PC Input Module Plug-In''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Install Device Plug In|'''Instructions on Installing a PC Input Module Plug-In''']]</span> | ||
</div> | </div> | ||
<BR> | <BR> | ||
<BR> | <BR> | ||
<div style="box-shadow: 0 20px 10px -20px #00719e inset, -20px 0 10px -20px #00719e; border-radius:5px; padding:10px; width:360px"> | |||
<div style="box-shadow: | <span style="color:#00719e; font-family: Helvetica; font-size:200%; font-variant: small-caps;">'''Step by Step Guides'''</span> | ||
</div> | |||
<div style="box-shadow: 0 -20px 10px -20px #00719e inset, -20px 0 10px -20px #00719e inset; border-radius:5px; padding:10px;"> | |||
<span style="color:#90A4AE; font-size:130%">'''Alarms'''</span> | <span style="color:#90A4AE; font-size:130%">'''Alarms'''</span> | ||
<BR> | <BR> | ||
| Line 80: | Line 88: | ||
<BR> | <BR> | ||
<BR> | <BR> | ||
<div style="box-shadow: 0 20px 10px -20px #00719e inset, -20px 0 10px -20px #00719e; border-radius:5px; padding:10px; width:360px"> | |||
<div style="box-shadow: | <span style="color:#00719e; font-family: Helvetica; font-size:200%; font-variant: small-caps;">'''Keyword Search'''</span> | ||
</div> | |||
<div style="box-shadow: 0 -20px 10px -20px #00719e inset, -20px 0 10px -20px #00719e inset; border-radius:5px; padding:10px;"> | |||
{|style="margin:auto;" | {|style="margin:auto;" | ||
{|class="wikitable" | {|class="wikitable" | ||
| Line 91: | Line 101: | ||
|} | |} | ||
</div> | </div> | ||
<br> | <br> | ||
[[File:VC Footer.png|center]] | [[File:VC Footer.png|center]] | ||
Revision as of 20:10, 10 October 2023

|

|

|
General Information
- The PSM can accept Alarms, Data Fields, Processes, & Counts.
- All buttons can be configured inside the VT3000 Core Software.
- Alarms can be setup as Dual State, Dual State w/Reason on Clear, Tri-State, Tri-State w/Reason on Acknowledge, Tri-State w/Reason on Clear, Mono-State or Label.
- Data Fields can be added to Alarms or Processes.
- Counts can only be setup as a Manual Entry (Button Press).
- This module is used by entering a web address inside a web browser.
- A Computer or Tablet with a browser and network connectivity is required.
Specifications
- Computer or Tablet connected to the same network as the VersaCall Computer/Server.
- Must have a web browser that can accept a web address.
- System must have the PC-Input Module plug-in installed.
- PC-Input Module plug-in must be licensed.
Specifications
- No Hardware is provided.
- A new/updated PC-Input Module license will be provided.
Install Guides
Step by Step Guides
Alarms
Process
Count
Data Field
General Use
Keyword Search
| Type Subject or Key Word to Query Archives |
|---|

|