Difference between revisions of "Home - PC Input Module"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) |
||
| Line 9: | Line 9: | ||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | ||
|} | |} | ||
<BR> | <BR> | ||
<div style="box-shadow: 0 | <div style="box-shadow: 0 0 10px 0 #00719e inset; border-radius:5px; padding:10px;"> | ||
<span style="color:#00719e; font-family: Helvetica; font-size: | <span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''General Information'''</span> | ||
:*The PSM can accept Alarms, Data Fields, Processes, & Counts. | |||
:*All buttons can be configured inside the VT3000 Core Software. | |||
:*Alarms can be setup as Dual State, Dual State w/Reason on Clear, Tri-State, Tri-State w/Reason on Acknowledge, Tri-State w/Reason on Clear, Mono-State or Label. | |||
:*Data Fields can be added to Alarms or Processes. | |||
:*Counts can only be setup as a Manual Entry (Button Press). | |||
:*This module is used by entering a web address inside a web browser. | |||
:*A Computer or Tablet with a browser and network connectivity is required. | |||
</div> | </div> | ||
<BR> | <BR> | ||
<span style="color:# | <div style="box-shadow: 0 0 10px 0 #00719e inset; border-radius:5px; padding:10px;"> | ||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">''Specifications'''</span> | |||
<BR> | <BR> | ||
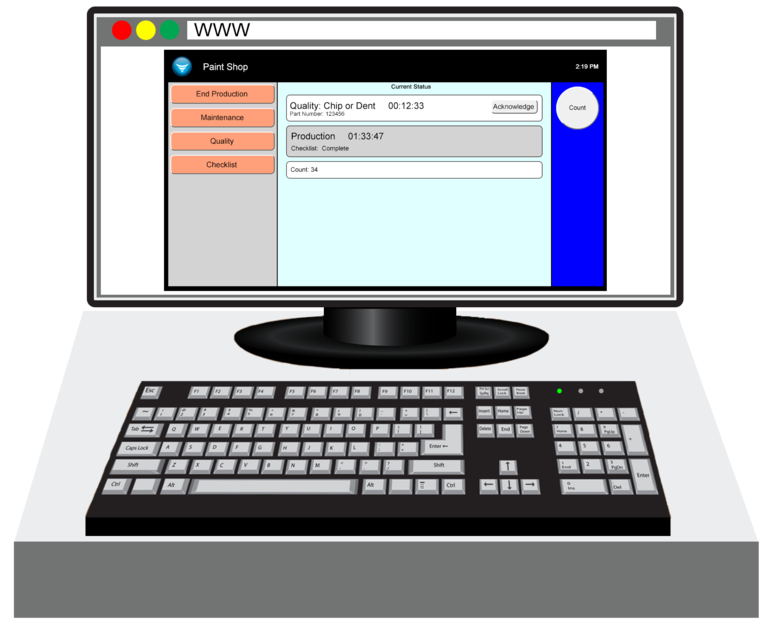
:[[Image:CatPCInput1.png|border|775px|link=Home - PC Input Module]] | |||
<BR> | <BR> | ||
<span style="color:#90A4AE; font-size:130%">''' | :<span style="color:#90A4AE; font-size:130%">'''Requirements'''</span> | ||
:*Computer or Tablet connected to the same network as the VersaCall Computer/Server. | |||
:*Must have a web browser that can accept a web address. | |||
:*System must have the PC-Input Module plug-in installed. | |||
:*PC-Input Module plug-in must be licensed. | |||
<BR> | <BR> | ||
*No Hardware is provided. | :<span style="color:#90A4AE; font-size:130%">'''Specifications'''</span> | ||
*A new/updated PC-Input Module license will be provided. | :*No Hardware is provided. | ||
:*A new/updated PC-Input Module license will be provided. | |||
</div> | </div> | ||
<BR> | <BR> | ||
<div style="box-shadow: 0 0 10px 0 #00719e inset; border-radius:5px; padding:10px;"> | |||
<div style="box-shadow: 0 | <span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Install Guides'''</span> | ||
<span style="color:#00719e; font-family: Helvetica; font-size: | |||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Install Device Plug In|'''Instructions on Installing a PC Input Module Plug-In''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Install Device Plug In|'''Instructions on Installing a PC Input Module Plug-In''']]</span> | ||
</div> | </div> | ||
<BR> | <BR> | ||
<div style="box-shadow: 0 0 10px 0 #00719e inset; border-radius:5px; padding:10px;"> | |||
<span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:20px;">'''Step by Step Guides'''</span> | |||
<BR> | <BR> | ||
:<span style="color:#90A4AE; font-size:130%">'''Alarms'''</span> | |||
<span style="color:#90A4AE; font-size:130%">'''Alarms'''</span | |||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add an Alarm to PSM|'''Add an Alarm button to your PC Input Module''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add an Alarm to PSM|'''Add an Alarm button to your PC Input Module''']]</span> | ||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add Alarm by Reason|'''Add an Alarm with Reasons button to your PC Input Module''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add Alarm by Reason|'''Add an Alarm with Reasons button to your PC Input Module''']]</span> | ||
| Line 64: | Line 51: | ||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add Communications (Alarm)|'''Add Communications to your Alarm button''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add Communications (Alarm)|'''Add Communications to your Alarm button''']]</span> | ||
<BR> | <BR> | ||
<span style="color:#90A4AE; font-size:130%">'''Process'''</span | :<span style="color:#90A4AE; font-size:130%">'''Process'''</span> | ||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add Process|'''Add a Process (Start Production/Job) button to your PSM''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add Process|'''Add a Process (Start Production/Job) button to your PSM''']]</span> | ||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add a Data Field to a Process|'''Add a Data Field to a Process''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add a Data Field to a Process|'''Add a Data Field to a Process''']]</span> | ||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add an Alarm to a Process|'''Add an Alarm to a Process''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add an Alarm to a Process|'''Add an Alarm to a Process''']]</span> | ||
<BR> | <BR> | ||
<span style="color:#90A4AE; font-size:130%">'''Count'''</span | :<span style="color:#90A4AE; font-size:130%">'''Count'''</span> | ||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add a Count to a PC Input Module|'''Add a Count Button to your PC Input Module''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add a Count to a PC Input Module|'''Add a Count Button to your PC Input Module''']]</span> | ||
<BR> | <BR> | ||
<span style="color:#90A4AE; font-size:130%">'''Data Field'''</span | :<span style="color:#90A4AE; font-size:130%">'''Data Field'''</span> | ||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add a Key Input Data Field - PSM, TIM|'''Add a Key Input Data Field''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add a Key Input Data Field - PSM, TIM|'''Add a Key Input Data Field''']]</span> | ||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add a Static List Data Field - PSM, TIM|'''Add a Static List Data Field''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add a Static List Data Field - PSM, TIM|'''Add a Static List Data Field''']]</span> | ||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add a Shared List Data Field - PSM, TIM|'''Add a Shared List Data Field''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Add a Shared List Data Field - PSM, TIM|'''Add a Shared List Data Field''']]</span> | ||
<BR> | <BR> | ||
<span style="color:#90A4AE; font-size:130%">'''General Use'''</span | :<span style="color:#90A4AE; font-size:130%">'''General Use'''</span> | ||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Use/Open a PC Input Module|'''Opening - Using a PC Input Module on your Device''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Use/Open a PC Input Module|'''Opening - Using a PC Input Module on your Device''']]</span> | ||
::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Switch a PC Input Module|'''Changing - Switching to a New/Different Station in your Browser''']]</span> | ::<span style="font-size:92%; line-height: 2.5em; border:thin solid #90A4AE; border-radius:5px; padding:5px">[[VT3000 - Switch a PC Input Module|'''Changing - Switching to a New/Different Station in your Browser''']]</span> | ||
| Line 87: | Line 70: | ||
</div> | </div> | ||
<BR> | <BR> | ||
<div style="box-shadow: 0 0 10px 0 #00719e inset; border-radius:5px; padding:10px; padding-left:20px;"> | |||
<div style="box-shadow: 0 | <span style="color:#00719e; font-family: Helvetica; font-size:150%; font-variant: small-caps; padding-left:10px;">'''Keyword Search'''</span> | ||
<span style="color:#00719e; font-family: Helvetica; font-size: | |||
{|style="margin:auto;" | {|style="margin:auto;" | ||
{|class="wikitable" | {|class="wikitable" style="align:center; width:600px;" | ||
|- | |- | ||
!<span style="color:#0054a6; font-size:120%"><big>Type Subject or Key Word to Query Archives</big></span> | !<span style="color:#0054a6; font-size:120%"><big>Type Subject or Key Word to Query Archives</big></span> | ||
| Line 102: | Line 82: | ||
</div> | </div> | ||
<br> | <br> | ||
[[File:VC Footer.png|center]] | [[File:VC Footer.png|center|link=Main Page]] | ||
{|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | {|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | ||
|+style="background:transparent| | |+style="background:transparent| | ||
Revision as of 19:32, 12 October 2023

|

|

|
General Information
- The PSM can accept Alarms, Data Fields, Processes, & Counts.
- All buttons can be configured inside the VT3000 Core Software.
- Alarms can be setup as Dual State, Dual State w/Reason on Clear, Tri-State, Tri-State w/Reason on Acknowledge, Tri-State w/Reason on Clear, Mono-State or Label.
- Data Fields can be added to Alarms or Processes.
- Counts can only be setup as a Manual Entry (Button Press).
- This module is used by entering a web address inside a web browser.
- A Computer or Tablet with a browser and network connectivity is required.
Specifications'
- Requirements
- Computer or Tablet connected to the same network as the VersaCall Computer/Server.
- Must have a web browser that can accept a web address.
- System must have the PC-Input Module plug-in installed.
- PC-Input Module plug-in must be licensed.
- Specifications
- No Hardware is provided.
- A new/updated PC-Input Module license will be provided.
Install Guides
Step by Step Guides
- Alarms
- Process
Keyword Search
| Type Subject or Key Word to Query Archives |
|---|

|