Difference between revisions of "VT3000 - Add Route"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) |
||
| (15 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | |||
= | |+style="background:transparent| | ||
Routes are created by adding escalations of time | |-align="center" | ||
| | |||
|[[Image:CallUsBtn.png|Call Now 858-677-6766]] | |||
= | | | ||
|[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | |||
| | |||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |||
|} | |||
[[File:GenInfot-Head.png|300px|link=VT3000 - Add Route]] | |||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | |||
= | *A Route is a collection of Escalations with specific timing and contacts. | ||
*Routes are created by adding escalations of time with outputs (contacts). | |||
'''1 | *Users can specify what output (contact) is to be alerted based on the alarm and module. | ||
</div> | |||
<gallery widths= | <BR> | ||
3110_1.png | <BR> | ||
3110_2.png | [[File:Require-Head.png|300px|link=VT3000 - Add Route]] | ||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | |||
*The VT3000 Core Software installed and running on your system. | |||
*Permission to Add or Edit Routes. | |||
*A minimum of 1 Output setup in the system. | |||
</div> | |||
<BR> | |||
<BR> | |||
[[File:Video-Head.png|300px|link=VT3000 - Add Route]] | |||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | |||
<BR> | |||
<embedvideo service="youtube">https://www.youtube.com/watch?v=wU4oONEd6KY</embedvideo> | |||
<BR> | |||
</div> | |||
<BR> | |||
<BR> | |||
[[File:Instruction-Head.png|300px|link=VT3000 - Add Route]] | |||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | |||
<BR> | |||
<span style="color:#90A4AE; font-size:130%">'''Step 1'''</span> | |||
<BR> | |||
Open the VT3000 web interface – select VT3000 Core Software - log in – select Configuration – select Routing. | |||
<gallery widths=100px> | |||
File:3110_1.png | |||
File:3110_2.png | |||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
'''2 | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
<span style="color:#90A4AE; font-size:130%">'''Step 2'''</span> | |||
<gallery widths= | <BR> | ||
File: | Select Add to create a new route - select a route then select Edit to change an existing route. | ||
<gallery widths=300px heights=286px> | |||
File:Route-1.png | |||
File:Route-2.png | |||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
'''3 | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
<span style="color:#90A4AE; font-size:130%">'''Step 3'''</span> | |||
<gallery widths= | <BR> | ||
Route Properties: | |||
<gallery widths=497px heights=193px> | |||
File:3110 5.png | File:3110 5.png | ||
</gallery> | </gallery> | ||
<BR> | |||
*'''Route Name''' – enter a name for the route. | |||
*'''Route ID''' – assigned by the VT3000 software. | |||
*'''Repeat Last Escalation''' – mark if the last escalation should continue to get notifications if a call is not cleared. | |||
</div> | |||
<BR> | |||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | |||
<span style="color:#90A4AE; font-size:130%">'''Step 4'''</span> | |||
''' | <BR> | ||
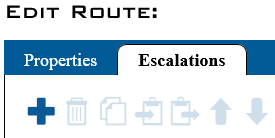
Select the Escalations Tab – click on the plus icon to add an escalation. | |||
<gallery widths= | <gallery widths=275px heights=138px> | ||
File:3110 6.png | File:3110 6.png | ||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
''' | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
<span style="color:#90A4AE; font-size:130%">'''Step 5'''</span> | |||
<gallery widths= | <BR> | ||
The escalation list shows all escalations and the time interval. | |||
<gallery widths=308px heights=27px> | |||
File:3110 7.png | File:3110 7.png | ||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
''' | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
<span style="color:#90A4AE; font-size:130%">'''Step 6'''</span> | |||
<gallery widths= | <BR> | ||
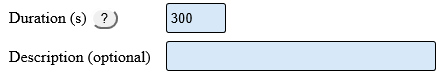
Escalation Properties: | |||
<gallery widths=440px heights=77px> | |||
File:3110 8.png | File:3110 8.png | ||
</gallery> | </gallery> | ||
<BR> | |||
*'''Duration''' – enter the number of seconds to elapse before the next escalation is initiated. | |||
*'''Description''' – optional - enter a description. | |||
</div> | |||
<BR> | |||
''' | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
<span style="color:#90A4AE; font-size:130%">'''Step 7'''</span> | |||
<gallery widths= | <BR> | ||
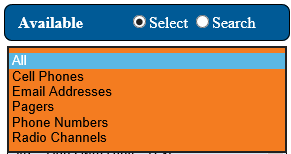
Available - Select - view outputs in a list. Sort the list by output or show all. | |||
<gallery widths=291px heights=154px> | |||
File:3110 9.png | File:3110 9.png | ||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
''' | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
<span style="color:#90A4AE; font-size:130%">'''Step 8'''</span> | |||
<gallery widths= | <BR> | ||
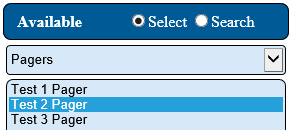
Use the list to select one or multiple outputs. Hold down the Ctrl key while selecting the output name to make multiple selections. | |||
<gallery widths=290px heights=130px> | |||
File:3110 10.png | File:3110 10.png | ||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
''' | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
<span style="color:#90A4AE; font-size:130%">'''Step 9'''</span> | |||
<gallery widths= | <BR> | ||
Select the Add button to add the outputs to the escalation. | |||
<gallery widths=125px heights=37px> | |||
File:3110 11.png | File:3110 11.png | ||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
''' | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
<span style="color:#90A4AE; font-size:130%">'''Step 10'''</span> | |||
<gallery widths= | <BR> | ||
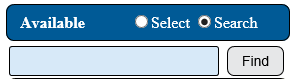
Available - Search - using a search field, find outputs by name. | |||
<gallery widths=291px heights=79px> | |||
File:3110 12.png | File:3110 12.png | ||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
''' | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
<span style="color:#90A4AE; font-size:130%">'''Step 11'''</span> | |||
<gallery widths= | <BR> | ||
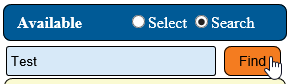
Type in the name for the search - select the Find button. | |||
<gallery widths=292px heights=84px> | |||
File:3110 13.png | File:3110 13.png | ||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
''' | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
<span style="color:#90A4AE; font-size:130%">'''Step 12'''</span> | |||
<gallery widths= | <BR> | ||
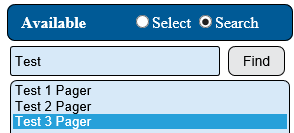
Select the output in the list. | |||
<gallery widths=294px heights=133px> | |||
File:3110 14.png | File:3110 14.png | ||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
''' | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
<span style="color:#90A4AE; font-size:130%">'''Step 13'''</span> | |||
<gallery widths= | <BR> | ||
Select the Add button to add the output to the escalation. | |||
<gallery widths=125px heights=37px> | |||
File:3110 15.png | File:3110 15.png | ||
</gallery> | </gallery> | ||
</div> | |||
<BR> | |||
''' | <div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | ||
- | <span style="color:#90A4AE; font-size:130%">'''Step 14'''</span> | ||
<BR> | |||
Use the same steps to add additional escalations - select Save & Exit when completed. | |||
<gallery widths=244px heights=39px> | |||
| | File:Save-Discard.png | ||
{| class=" | </gallery> | ||
</div> | |||
<BR> | |||
<BR> | |||
[[File:Related-Head.png|300px|link=VT3000 - Add Route]] | |||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | |||
{|style="margin:auto;" | |||
{| class="wikitable mw-collapsible mw-collapsed" width="600px;" | |||
|- | |||
|Select a Guide Here | |||
|- | |- | ||
|[[VT3000 - Do Not Send Messages for Breaks|No Communications on Breaks]] | |[[VT3000 - Do Not Send Messages for Breaks|No Communications on Breaks]] | ||
| Line 139: | Line 194: | ||
|[[VT3000 - Print Out - Route|Print Out of a Route]] | |[[VT3000 - Print Out - Route|Print Out of a Route]] | ||
|} | |} | ||
| | |} | ||
</div> | |||
<BR> | |||
<BR> | |||
[[File:Search-Head.png|300px|link=VT3000 - Add Route]] | |||
<div style="box-shadow:2px 2px 15px #90A4AE; border-radius:5px; padding:10px; width:800px"> | |||
{|style="margin:auto;" | |||
{|class="wikitable" style="align:center; width:600px;" | |||
|- | |- | ||
!<span style="color:#0054a6; font-size:120%"><big>Type Subject or Key Word to Query Archives</big></span> | |||
|- | |- | ||
| | |<inputbox>type=search</inputbox> | ||
|} | |||
|} | |} | ||
| | </div> | ||
| | <br> | ||
---- | |||
<br> | |||
[[File:VC Footer.png|center]] | |||
{|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | |||
|+style="background:transparent| | |||
|-align="center" | |||
| | |||
|[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall/]] | |||
| | |||
|[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | |||
|} | |} | ||
<br> | |||
[[Category:VT3000 Core Software]] | [[Category:VT3000 Core Software]] | ||
[[Category:Configuration]] | [[Category:Configuration]] | ||
[[Category:Routes]] | [[Category:Routes]] | ||
Latest revision as of 20:16, 9 October 2023

|

|

|
- A Route is a collection of Escalations with specific timing and contacts.
- Routes are created by adding escalations of time with outputs (contacts).
- Users can specify what output (contact) is to be alerted based on the alarm and module.
- The VT3000 Core Software installed and running on your system.
- Permission to Add or Edit Routes.
- A minimum of 1 Output setup in the system.
Step 1
Open the VT3000 web interface – select VT3000 Core Software - log in – select Configuration – select Routing.
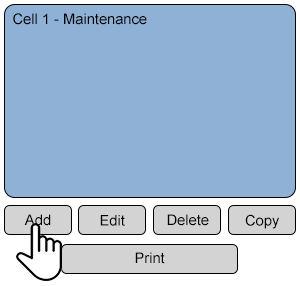
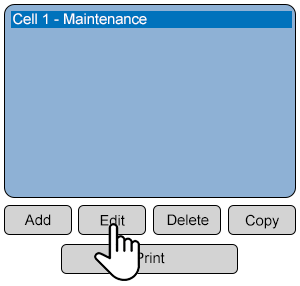
Step 2
Select Add to create a new route - select a route then select Edit to change an existing route.
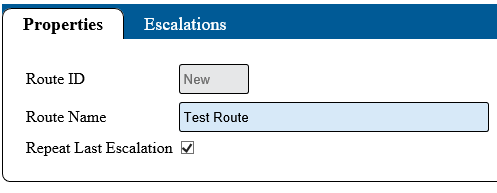
Step 3
Route Properties:
- Route Name – enter a name for the route.
- Route ID – assigned by the VT3000 software.
- Repeat Last Escalation – mark if the last escalation should continue to get notifications if a call is not cleared.
Step 6
Escalation Properties:
- Duration – enter the number of seconds to elapse before the next escalation is initiated.
- Description – optional - enter a description.
Step 8
Use the list to select one or multiple outputs. Hold down the Ctrl key while selecting the output name to make multiple selections.
| Select a Guide Here |
| No Communications on Breaks |
| Add a Pager |
| Add an Email |
| Add a Cell Phone (Text Message) |
| Add a Two-Way Radio Channel |
| Add an Output Group |
| Add a Phone (Voice) |
| Print Out of a Route |
| Type Subject or Key Word to Query Archives |
|---|

|