Difference between revisions of "VT3000 - Data Field Overview"
Jump to navigation
Jump to search
SupportAdmin (talk | contribs) |
SupportAdmin (talk | contribs) m (Text replacement - "https://www.linkedin.com/company/versacall-technologies-inc-/mycompany/" to "https://www.linkedin.com/company/versacall/") |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{|style="margin:left;" | {|style="background:transparent; color:black" border="0" height="230" align="center" valign="bottom" | ||
|+style="background:transparent| | |||
|-align="center" | |||
| | |||
|[[Image:CallUsBtn.png|Call Now 858-677-6766]] | |||
| | |||
|[[Image:SubmitTckBtn.png|link=https://www.versacall.com/customer-support/service-ticket]] | |||
| | |||
|[[Image:EmailUsBtn.png|link=mailto:[email protected]?Subject=Help%20Needed%20Wiki&body=Type%20Message%20Here]] | |||
|} | |||
<br> | |||
---- | |||
---- | |||
<br> | |||
[[File:GeneralHeader.png]] | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Overview'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |valign="top" | | ||
|- | |- | ||
|There are 7 different types of Data Fields available. The specific type is dependent upon the module type (PSM, TIM or BSC). Data Fields can only be added to Processes and Alarms. All Data Field types are explained below. This guide shows how to add a data field to an existing device. | |There are 7 different types of Data Fields available. The specific type is dependent upon the module type (PSM, TIM or BSC). Data Fields can only be added to Processes and Alarms. All Data Field types are explained below. This guide shows how to add a data field to an existing device. | ||
|} | |} | ||
|} | |} | ||
{|style="margin:left;" | <br> | ||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Requirements'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |valign="top" | | ||
{|class="wikitable mw-collapsible mw-collapsed" | {| class="wikitable mw-collapsible mw-collapsed" width="775px;" | ||
|- | |||
|style="text-align: center;" | '''See Requirements Here''' | |||
|- | |- | ||
|'''1.''' The VT3000 Core Software installed and running on your system. | |'''1.''' The VT3000 Core Software installed and running on your system. | ||
| Line 26: | Line 47: | ||
|} | |} | ||
|} | |} | ||
|} | |||
<br> | |||
---- | |||
---- | |||
<br> | |||
< | [[File:DetailHeader.png]] | ||
File: | <br> | ||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
< | |- | ||
|<big>'''Key Input Data Field'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
''' | |valign="top" | | ||
|- | |||
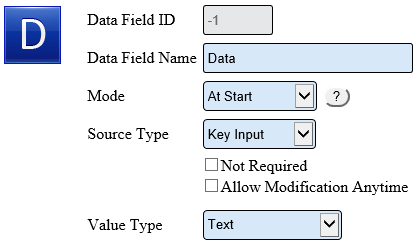
< | |Requires the operator to type in information on the screen using the on-screen keyboard. | ||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style=" align=center; background:white; width: 775px;" | |||
|- | |||
|[[File:3163 9.png|center|419px]] | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|'''Data Field Name''' – enter a name for the data field - this will show on the touch screen as the title. | |||
|- | |||
|'''MODE - At Start''' - select to show the data field when the Process/Alarm is started. | |||
''' | |- | ||
|'''MODE - During''' - select to show the data field when the Process/Alarm is active/running. | |||
|- | |||
|'''MODE - At End''' - select to show the data field when the Process/Alarm is ended. | |||
|- | |||
|'''Source Type''' – select Key Input. | |||
|- | |||
''' | |'''Not Required''' – allows the operator to leave the field blank (no data). | ||
|- | |||
|'''Allow Modification Anytime''' – allows the operator to change the data at any time while the Process/Alarm is active. | |||
|- | |||
|'''VALUE TYPE - Text''' - all characters typed in will be accepted/recorded. | |||
|- | |||
|'''VALUE TYPE - Numeric (Integer)''' - only numbers will be accepted/recorded. | |||
|- | |||
|'''VALUE TYPE - Numeric (Decimal)''' - only numbers with decimals will be accepted/recorded. | |||
|- | |||
|'''VALUE TYPE - True/False''' - a bubble will show on the screen (True or False) the operator will have to select one - the value will be recorded. | |||
''' | |} | ||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''NFC Data Field'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
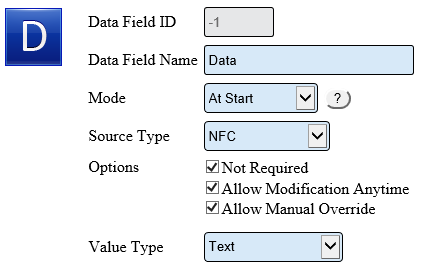
|Information entered from Near Field Communications device. This option is only available on specific touch screens. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style=" align=center; background:white; width: 775px;" | |||
|- | |||
|[[File:3163 10.png|center|423px]] | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
''' | |- | ||
|'''Data Field Name''' – enter a name for the data field - this will show on the touch screen as the title. | |||
|- | |||
|'''MODE - At Start''' - select to show the data field when the Process/Alarm is started. | |||
|- | |||
|'''MODE - During''' - select to show the data field when the Process/Alarm is active/running. | |||
|- | |||
|'''MODE - At End''' - select to show the data field when the Process/Alarm is ended. | |||
|- | |||
|'''Source Type''' – select NFC. | |||
|- | |||
|'''Not Required''' – allows the operator to leave the field blank (no data). | |||
|- | |||
|'''Allow Modification Anytime''' – allows the operator to change the data at any time while the Process/Alarm is active. | |||
|- | |||
|'''Value Type''' - select text other options are Not Applicable to an NFC device. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
File: | |- | ||
|<big>'''Barcode Reader Data Field'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
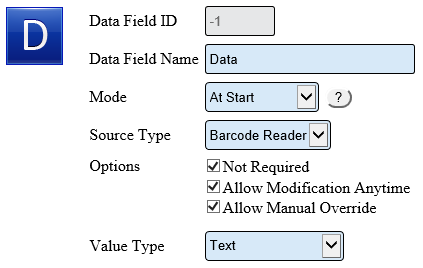
|This option requires the operator to enter the information with a barcode scanner. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style=" align=center; background:white; width: 775px;" | |||
|- | |||
|[[File:3163 11.png|center|423px]] | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|'''Data Field Name''' – enter a name for the data field - this will show on the touch screen as the title. | |||
|- | |||
|'''MODE - At Start''' - select to show the data field when the Process/Alarm is started. | |||
|- | |||
|'''MODE - During''' - select to show the data field when the Process/Alarm is active/running. | |||
|- | |||
|'''MODE - At End''' - select to show the data field when the Process/Alarm is ended. | |||
|- | |||
|'''Source Type''' – select Barcode. | |||
|- | |||
|'''Not Required''' – allows the operator to leave the field blank (no data). | |||
|- | |||
|'''Allow Modification Anytime''' – allows the operator to change the data at any time while the Process/Alarm is active. | |||
|- | |||
|'''Value Type''' - select text other options are Not Applicable to a Barcode Reader. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | ---- | ||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''List Data Field- Shared List'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
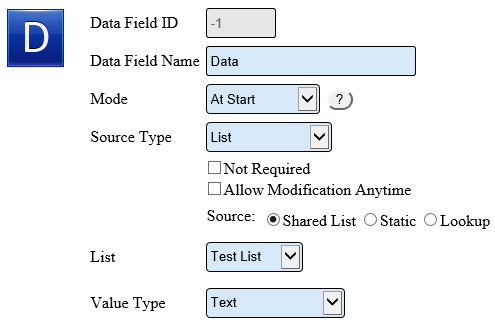
|This option requires the operator to select options from a list. '''NOTE:''' a Shared List must be created prior to setting up this type of data field [[VT3000_-_Add_Shared_List|'''Click Here''']] for instructions. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style=" align=center; background:white; width: 775px;" | |||
|- | |||
|[[File:3163_12.png|center|495px]] | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|'''Data Field Name''' – enter a name for the data field - this will show on the touch screen as the title. | |||
|- | |||
|'''MODE - At Start''' - select to show the data field when the Process/Alarm is started. | |||
|- | |||
|'''MODE - During''' - select to show the data field when the Process/Alarm is active/running. | |||
|- | |||
|'''MODE - At End''' - select to show the data field when the Process/Alarm is ended. | |||
|- | |||
|'''Source Type''' – select List. | |||
|- | |||
|'''Not Required''' – allows the operator to leave the field blank (no data). | |||
|- | |||
|'''Allow Modification Anytime''' – allows the operator to change the data at any time while the Process/Alarm is active. | |||
|- | |||
|'''Source''' - select Shared List | |||
|- | |||
||'''List''' - select the down arrow & select the shared list you want to use for this data field. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | ---- | ||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
{|style="margin: | |- | ||
|<big>'''List Data Field - Static List'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |valign="top" | | ||
{| class=" | |- | ||
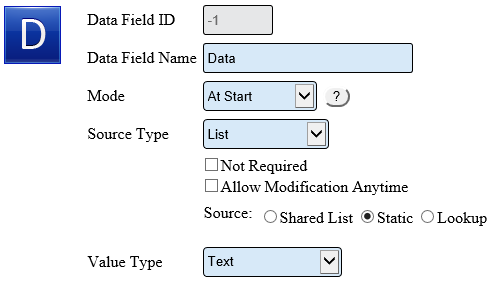
|This option requires the operator to select options from a list. The list will be created specifically for this device only. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style=" align=center; background:white; width: 775px;" | |||
|- | |||
|[[File:3163_13.png|center|500px]] | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|'''Data Field Name''' – enter a name for the data field - this will show on the touch screen as the title. | |||
|- | |||
|'''MODE - At Start''' - select to show the data field when the Process/Alarm is started. | |||
|- | |||
|'''MODE - During''' - select to show the data field when the Process/Alarm is active/running. | |||
|- | |||
|'''MODE - At End''' - select to show the data field when the Process/Alarm is ended. | |||
|- | |||
|'''Source Type''' – select List. | |||
|- | |||
|'''Not Required''' – allows the operator to leave the field blank (no data). | |||
|- | |||
|'''Allow Modification Anytime''' – allows the operator to change the data at any time while the Process/Alarm is active. | |||
|- | |||
|'''Source''' - select Static List | |||
|- | |||
|'''Value Type''' - select Text other options are Not Applicable to a List. | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|style="text-align:center" | '''Static Item List Setup''' | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|[[File:3163_14.png|center|269px]] || [[File:3163_15.png|center|260px]] | |||
|- | |||
|Select the List Items tab in the Data Field Properties menu. || Select the Add (Plus Icon) from the List Items toolbox. | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|style="text-align:center" | '''Item Properties''' | |||
|- | |||
| [[File:3163_16.png|center|285px]] | |||
|- | |||
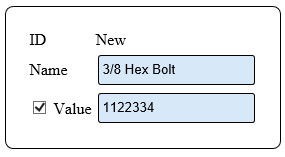
|'''Name''' – enter a name for the item. | |||
|- | |||
|'''Value''' - if you want to store a different name/value than is in the Name field, check the Value box and enter the name. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
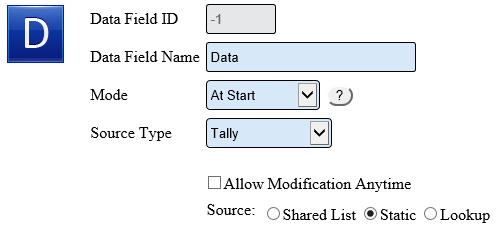
|<big>'''Tally Data Field - Shared List'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|This option requires the operator to enter a value for each item using a (+) or (-) button. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style=" align=center; background:white; width: 775px;" | |||
|- | |||
|[[File:3163_17.png|center|498px]] | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|'''Data Field Name''' – enter a name for the data field - this will show on the touch screen as the title. | |||
|- | |||
|'''MODE - At Start''' - select to show the data field when the Process/Alarm is started. | |||
|- | |||
|'''MODE - During''' - select to show the data field when the Process/Alarm is active/running. | |||
|- | |||
|'''MODE - At End''' - select to show the data field when the Process/Alarm is ended. | |||
|- | |||
|'''Source Type''' – select Tally. | |||
|- | |||
|'''Allow Modification Anytime''' – allows the operator to change the data at any time while the Process/Alarm is active. | |||
|- | |||
|'''Source''' - select Shared List. | |||
|- | |||
|'''List''' - select the down arrow & select the shared list you want to use for this data field. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Tally Data Field - Static List'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
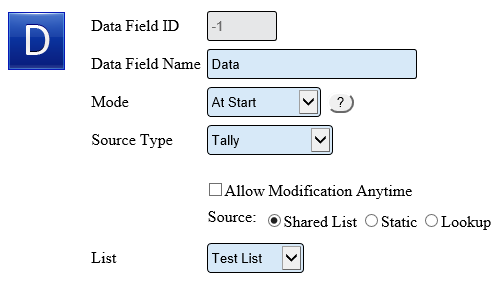
|This option requires the operator to enter a value for each item using a (+) or (-) button. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style=" align=center; background:white; width: 775px;" | |||
|- | |||
|[[File:3163_18.png|center|499px]] | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|'''Data Field Name''' – enter a name for the data field - this will show on the touch screen as the title. | |||
|- | |||
|'''MODE - At Start''' - select to show the data field when the Process/Alarm is started. | |||
|- | |||
|'''MODE - During''' - select to show the data field when the Process/Alarm is active/running. | |||
|- | |||
|'''MODE - At End''' - select to show the data field when the Process/Alarm is ended. | |||
|- | |||
|'''Source Type''' – select Tally. | |||
|- | |||
|'''Allow Modification Anytime''' – allows the operator to change the data at any time while the Process/Alarm is active. | |||
|- | |||
|'''Source''' - select Static. | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|style="text-align:center" | '''Static Item List Setup''' | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|[[File:3163_14.png|center|269px]] || [[File:3163_15.png|center|260px]] | |||
|- | |||
|Select the List Items tab in the Data Field Properties menu. || Select the Add (Plus Icon) from the List Items toolbox. | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|style="text-align:center" | '''Item Properties''' | |||
|- | |||
| [[File:3163_16.png|center|285px]] | |||
|- | |||
|'''Name''' – enter a name for the item. | |||
|- | |||
|'''Value''' - if you want to store a different name/value than is in the Name field, check the Value box and enter the name. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
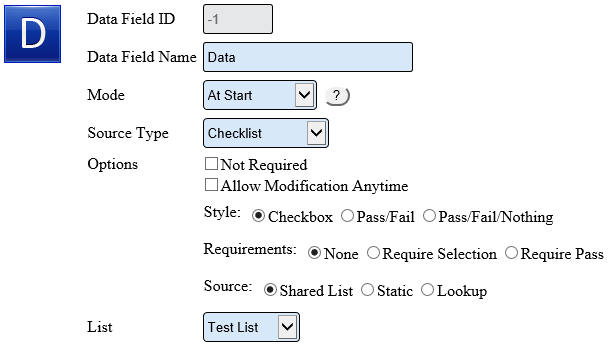
|<big>'''Check List Data Field - Shared List'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|This option requires the operator to enter a value for each item using a (+) or (-) button. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style=" align=center; background:white; width: 775px;" | |||
|- | |||
|[[File:3163_22.png|center|612px]] | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|'''Data Field Name''' – enter a name for the data field - this will show on the touch screen as the title. | |||
|- | |||
|'''MODE - At Start''' - select to show the data field when the Process/Alarm is started. | |||
|- | |||
|'''MODE - During''' - select to show the data field when the Process/Alarm is active/running. | |||
|- | |||
|'''MODE - At End''' - select to show the data field when the Process/Alarm is ended. | |||
|- | |||
|'''Source Type''' – select Checklist. | |||
|- | |||
|'''Not Required''' – allows the operator to leave the field blank (no data). | |||
|- | |||
|'''Allow Modification Anytime''' – allows the operator to change the data at any time while the Process/Alarm is active. | |||
|- | |||
|'''STYLE - Checkbox''' - check box will show next to the item. | |||
|- | |||
|'''STYLE - Pass/Fail''' - a Pass and Fail option will show by the item. | |||
|- | |||
|'''STYLE - Pass/Fail/Nothing''' - a Pass, Fail or Nothing option will show next to the item. | |||
|- | |||
|'''REQUIREMENTS - None''' - operator is not require to make a selection. | |||
|- | |||
|'''REQUIREMENTS - Require Selection''' - operator must make a selection. | |||
|- | |||
|'''REQUIREMENTS - Require Pass''' - operator must select Pass for each item. | |||
|- | |||
|'''Source''' - select Shared List. | |||
|- | |||
|'''List''' - select the down arrow & select the shared list you want to use for this data field. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
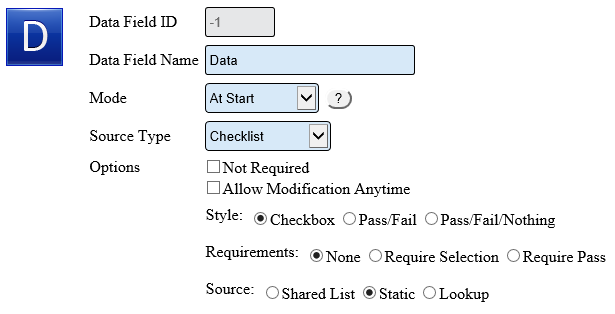
|<big>'''Check List Data Field - Static List'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|This option requires the operator to enter a value for each item using a (+) or (-) button. | |||
{|style="margin:left;" | |||
|valign="top" | | |||
{|class="wikitable" style=" align=center; background:white; width: 775px;" | |||
|- | |||
|[[File:3163_23.png|center|615px]] | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|'''Data Field Name''' – enter a name for the data field - this will show on the touch screen as the title. | |||
|- | |||
|'''MODE - At Start''' - select to show the data field when the Process/Alarm is started. | |||
|- | |||
|'''MODE - During''' - select to show the data field when the Process/Alarm is active/running. | |||
|- | |||
|'''MODE - At End''' - select to show the data field when the Process/Alarm is ended. | |||
|- | |||
|'''Source Type''' – select Checklist. | |||
|- | |||
|'''Not Required''' – allows the operator to leave the field blank (no data). | |||
|- | |||
|'''Allow Modification Anytime''' – allows the operator to change the data at any time while the Process/Alarm is active. | |||
|- | |||
|'''STYLE - Checkbox''' - check box will show next to the item. | |||
|- | |||
|'''STYLE - Pass/Fail''' - a Pass and Fail option will show by the item. | |||
|- | |||
|'''STYLE - Pass/Fail/Nothing''' - a Pass, Fail or Nothing option will show next to the item. | |||
|- | |||
|'''REQUIREMENTS - None''' - operator is not require to make a selection. | |||
|- | |||
|'''REQUIREMENTS - Require Selection''' - operator must make a selection. | |||
|- | |||
|'''REQUIREMENTS - Require Pass''' - operator must select Pass for each item. | |||
|- | |||
|'''Source''' - select Static. | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|style="text-align:center" | '''Static Item List Setup''' | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|[[File:3163_14.png|center|269px]] || [[File:3163_15.png|center|260px]] | |||
|- | |||
|Select the List Items tab in the Data Field Properties menu. || Select the Add (Plus Icon) from the List Items toolbox. | |||
|} | |||
{|class="wikitable" style="background:white; width: 775px;" | |||
|- | |||
|style="text-align:center" | '''Item Properties''' | |||
|- | |||
| [[File:3163_16.png|center|285px]] | |||
|- | |||
|'''Name''' – enter a name for the item. | |||
|- | |||
|'''Value''' - if you want to store a different name/value than is in the Name field, check the Value box and enter the name. | |||
|} | |||
|} | |||
|} | |||
|} | |||
<br> | |||
---- | |||
<br> | |||
{|style="margin:left; width: 100px; background:#eaf3ff; padding:5px; border:2px solid #000000;" | |||
|- | |||
|<big>'''Lookup Data Fields'''</big> | |||
{|style="margin:left; width: 800px; background:#F0F0F0; padding:5px; border:2px solid #000000;" | |||
|valign="top" | | |||
|- | |||
|This is a custom option used for system with specific requirements. If you have this type of data field or you want to set one up, please contact VersaCall Support for further assistance. | |||
|} | |||
|} | |||
<br> | |||
---- | |||
---- | |||
<br> | |||
{|style="margin:auto;" | |||
|+ | |||
[[File:RelatedHowTos.png|center]] | |||
|align="center" | | |||
{| class="wikitable mw-collapsible mw-collapsed" width="400px;" | |||
|- | |||
|style="text-align: center;" | '''Select a Guide Here''' | |||
|- | |- | ||
|[[VT3000 - Add a Key Input Data Field - BSC|Add a Key Input Data Field - BSC]] | |[[VT3000 - Add a Key Input Data Field - BSC|Add a Key Input Data Field - BSC]] | ||
| Line 335: | Line 516: | ||
|[[VT3000 - Add Shared List|Create a Shared List]] | |[[VT3000 - Add Shared List|Create a Shared List]] | ||
|} | |} | ||
| | |} | ||
<br> | |||
---- | |||
<br> | |||
{|style="margin:auto;" | |||
|+ | |||
[[File:SearchHeader.png|center]] | |||
|align="center" | | |||
{|class="wikitable" | |||
|- | |- | ||
| | |<inputbox>type=search</inputbox> | ||
|} | |||
| | |||
|} | |} | ||
| | <br> | ||
| | ---- | ||
<br> | |||
[[File:VC Footer.png|center]] | |||
{|style="background:transparent; color:black" border="0" height="200" align="center" valign="bottom" cellpadding=10px cellspacing=10px | |||
|+style="background:transparent| | |||
|-align="center" | |||
| | |||
|[[File:LinkedIn.png|Follow Us On LinkedIn|link=https://www.linkedin.com/company/versacall/]] | |||
| | |||
|[[File:BlogIcon.png|View our Blog|link=https://www.versacall.com/blog/]] | |||
|} | |} | ||
<br> | |||
[[Category:VT3000 Core Software]] | [[Category:VT3000 Core Software]] | ||
[[Category:Configuration]] | [[Category:Configuration]] | ||
Latest revision as of 17:48, 20 April 2023

|

|

|
Overview
|
Requirements
|
Key Input Data Field
|
NFC Data Field
|
Barcode Reader Data Field
|
List Data Field- Shared List
|
List Data Field - Static List
|
Tally Data Field - Shared List
|
Tally Data Field - Static List
|
Check List Data Field - Shared List
|
Check List Data Field - Static List
|
Lookup Data Fields
|
|
|

|